Static site generators: creación de proyectos web minimalistas
Los desarrolladores utilizan cada vez más el servicio de Jamstack en combinación con static website generators para crear la presencia web estática, dado que simplifican de forma considerable el proceso de programación. Además, la página está disponible rápidamente. Con respecto a las funciones dinámicas, estas se distribuyen acorde a la arquitectura. El JavaScript del lado cliente se comunica con las API de los microservicios para proporcionar la dinámica necesaria. Sin embargo, ¿qué es un static site generator?
¿Qué es un static site generator?
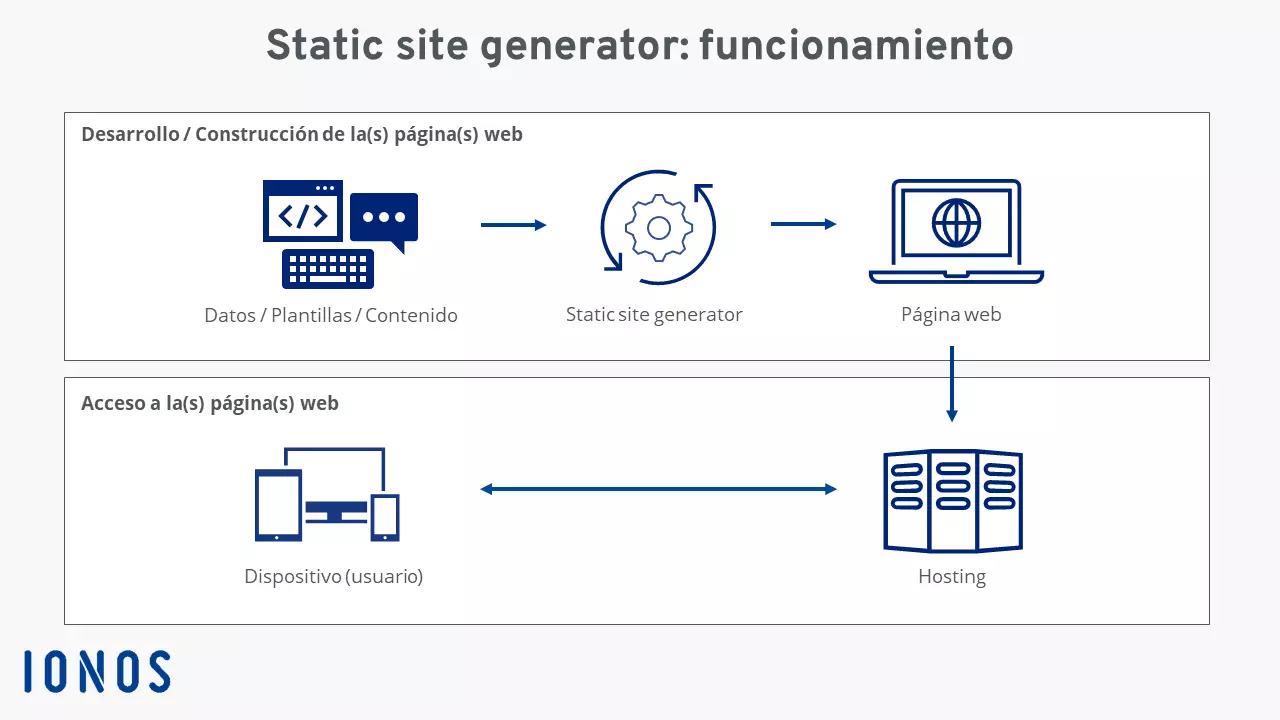
Los static website generators son estructuras predefinidas de código sobre las que se pueden crear páginas web estáticas. A diferencia de los sistemas de gestión de contenidos, que recuperan el contenido de las bases de datos, los generadores de páginas estáticas (static site generators) crean los archivos HTML de una página a partir de un script basado en datos de entrada, que están almacenados en un sistema de archivos. Este proceso ya se lleva a cabo durante su desarrollo, mientras se realizan los cambios no solo en el código, sino también en el contenido. En otras palabras, este proceso no se efectúa cuando el usuario accede a la página web a través de su navegador.
El script que utilizan los static site generators para convertir los archivos de entrada en archivos de salida se puede escribir en diferentes lenguajes de programación. JavaScript, especialmente en relación con Jamstack, se vuelve cada vez más popular. No obstante, hay alternativas como PHP, Python, Ruby o Golang, que también son populares.
La instalación y también el manejo de los static site generators se llevan a cabo por medio de la línea de comando. En cuanto al contenido de la página web, está escrito en lenguajes de marcado como, por ejemplo, Markdown. Los documentos Markdown se pueden adaptar sin mayor esfuerzo en la herramienta de navegación del sistema de control de versiones GitHub. Como alternativa, existe la posibilidad de utilizar cualquier editor de texto o los editores Markdown. El generador, partiendo de los metadatos que aparecen en el inicio de los archivos, lo que se conoce generalmente como “front matter”, se encarga de que la página web se muestre en el navegador de los visitantes.
Ventajas de las páginas web estáticas
En determinados casos como en los blogs o las páginas corporativas, el foco de atención sigue estando en la transmisión de la información. Los sistemas de gestión de contenidos y los page builders se pueden utilizar en este tipo de proyectos. Sin embargo, los static site generators presentan ventajas decisivas frente a las soluciones clásicas:
- Velocidad: los proyectos que están siendo creados con un static website generator destacan por su excelente rendimiento, ya que el procesamiento de los archivos se realiza durante el desarrollo de la página web y no mientras el usuario solicita la información (consulta de la base de datos).
- Control de versiones para los contenidos: mientras que los contenidos de los proyectos web dinámicos se almacenan en bases de datos separadas del código base, el contenido de las páginas web estáticas se presenta normalmente en archivos de texto simples. Estructuralmente, los elementos de contenido no se diferencian de otros componentes del código base, lo que simplifica el proceso de introducir o establecer un sistema de gestión de versiones. De esta manera, no solo se puede gestionar la estructura de código de un blog en un repositorio de GitHub, sino también cada una de las entradas del blog.
- Seguridad: otra ventaja de las páginas web creadas con static website generators es que son menos susceptibles a ataques, a diferencia de los sistemas de gestión de contenidos como WordPress, que ya vienen con el riesgo de tener fallos de seguridad. Además, estos sistemas se deben actualizar constantemente. Todo el riesgo potencial se limita al acceso individual por parte del cliente al visitar la página. Dado que no suelen entregarse más que páginas HTML estructuradas, la probabilidad de que ocurran accesos no deseados se reduce al mínimo.
- Fácil mantenimiento del servidor: como paquete de software, los static site generators también tienen dependencias que se deben tener en cuenta. La cantidad de componentes es en comparación muy baja, aunque estos solo son relevantes durante el proceso de desarrollo. Otras soluciones requieren diversos módulos, bases de datos, bibliotecas, frameworks, al igual que packs para su funcionamiento en vivo y, por tanto, también necesitan realizar actualizaciones periódicas. Los static site generators, en cambio, solo están conectados a un servidor web en funcionamiento en el momento de su publicación.
¿Cuál es la diferencia entre un static site generator y un CMS clásico?
Los sistemas de gestión de contenidos (CMS) han revolucionado la forma de construir páginas web. El gran esfuerzo manual que era necesario para programar las páginas web estáticas de estilo tradicional pasó a ser historia debido a los prácticos sistemas de hoy en día. La innovación decisiva y el cambio del antiguo enfoque: la capacidad de compilar y presentar las páginas de forma adecuada solo tras la petición del usuario, dado que se utilizan bases de datos para almacenar el contenido.
Los static site generators construyen un puente entre las páginas web estáticas de estilo tradicional y los proyectos CMS. Al igual que el enfoque de programación clásico, las páginas web y el contenido respectivo se generan antes de acceder a ellas. Además, los static website generators, como los sistemas de gestión de contenidos, permiten a los desarrolladores utilizar plantillas y crear páginas web de forma automática.
El sistema de gestión de contenidos y el static site generator se pueden complementar mutuamente: es una combinación entre un headless CMS y un generador. Este último se utiliza como fuerza motriz para establecer una conexión entre el código y el contenido correspondiente.
La diferencia principal entre el static site generator y el CMS se encuentra en el momento en que las páginas web se crean: el static website generator genera la página web durante el proceso de desarrollo, mientras que el CMS lo hace a petición del usuario. Además, el generador elimina la dependencia que existe en relación con las bases de datos u otra fuente de datos externa, así como el procesamiento de datos del lado del servidor al acceder a la página web. Por supuesto, también existe la posibilidad de integrar fuentes de datos externas con una Application Programming Interface (API).
¿Por qué utilizar un static site generator?
El uso de static website generators es recomendable por varias razones, pero la más decisiva es el aumento del rendimiento de una página web. Los excelentes tiempos de carga, como resultado del contenido ya generado, tienen un efecto positivo en la experiencia del usuario. Además, dado que todos los archivos de la página web se almacenan en un punto central, los proyectos con base en un static site generator también ofrecen la máxima flexibilidad y disponibilidad. En cuanto al esfuerzo administrativo, este es mínimo.
No obstante, si:
- se revisan los contenidos periódicamente,
- se añaden funciones a posteriori,
- se procesan los datos de los usuarios o
- se realizan ajustes ópticos en cualquier momento (incluso con conocimientos mínimos),
las soluciones como, por ejemplo, los page builders o los sistemas de gestión de contenidos se anteponen a los generadores.
Las debilidades de los static website generators
La ventajas mencionadas anteriormente, por ejemplo, la velocidad de entrega o el nivel de seguridad, no se pueden menospreciar. Sin embargo, hay razones importantes que explican por qué un static site generator no es apropiado para proyectos de gran tamaño. El trabajo con un generador no solo requiere amplios conocimientos de Markdown, HTML, entre otros, sino que carece de numerosos automatismos que ya están incorporados en los sistemas de gestión de contenidos y en los page builders. Algunas de las desventajas que se derivan de la utilización de static website generators son:
- Ausencia de contenidos en tiempo real: los static site generators no ofrecen posibilidades para generar contenidos dinámicos (sugerencias, actualización de precios, búsqueda de texto completo, etc.). Los elementos que se adaptan automáticamente a los usuarios correspondientes después de evaluar los datos en tiempo real solo se pueden llevar a cabo con la ayuda de scripts del lado del cliente (especialmente con JavaScript).
- Uso laborioso de datos de entrada de usuario (user input): el proyecto web también debe permitir la entrada del usuario en ciertas ocasiones como, por ejemplo, en un formulario de contacto. Sin embargo, este ejemplo muestra otro problema que surge por la falta de scripts del lado del servidor y de bases de datos. Para ello, tendrás que recurrir a JavaScript o a servicios de proveedores externos. La plataforma DISQUS se puede utilizar, por ejemplo, para añadir comentarios a los proyectos elaborados con static site generators (incluida la moderación y la gestión de spam).
- Ausencia de una interfaz de usuario estándar: los static website generator, al igual que el headless CMS, no tiene una interfaz para añadir nuevo contenido ni para adaptar o eliminar el contenido existente, pero se pueden manejar a través del terminal. Los editores WYSIWYG ayudan a escribir el código Markdown necesario y a visualizar a priori el resultado mediante la función de vista previa, pero no evitan que los archivos creados tengan que cargarse manualmente en el servidor.
En resumen, se puede decir que los proyectos basados en páginas estáticas presentan desventajas, especialmente teniendo en cuenta la actualidad, las modificaciones y la interacción del usuario.
Comparativa de static site generators: los generadores más conocidos
El número de static website generators ha aumentado enormemente en los últimos años. La plataforma GitHub contiene los directorios de proyectos de varias soluciones de código abierto que se pueden utilizar de forma gratuita para crear páginas web propias y también para adaptarlas en función de las necesidades.
La página web staticgen.com ofrece una vista general de los generadores más populares: dicha página muestra las diferentes posibilidades en orden alfabético o la clasifica mediante estrellas de GitHub, forks (bifurcaciones) o issues (propuestas de optimización/tareas). Adicionalmente, la estructura de las páginas web se puede filtrar por el lenguaje de programación subyacente (Ruby, JavaScript, entre otros).
En la siguiente tabla te mostramos algunos de los generadores más importantes con base en la información de StaticGen:
| Licencia | Idioma | Generador de plantillas | Página web/Página de proyecto | |
|---|---|---|---|---|
| Jekyll | MIT | Ruby | Liquid | jekyllrb.com |
| Hugo | APL 2.0 | Go | Go | gohugo.io |
| Gatsby | MIT | JavaScript | React | gatsbyjs.com |
| Eleventy | MIT | JavaScript | Liquid, Nunjucks u.a. | 11ty.dev |
| Hexo | MIT | JavaScript | EJS, Pug u.a. | hexo.io |
| Next.js | MIT | JavaScript | React | nextjs.org |
| Nuxt | MIT | JavaScript | Vue | nuxtjs.org |
| Gridsome | MIT | JavaScript | Vue | gridsome.org |
| Metalsmith | MIT | JavaScript | Handlebars, Any JS | metalsmith.io |
| Jigsaw | MIT | PHP | Blade | jigsaw.tighten.co |
| Vuepress | MIT | JavaScript | Vue | vuepress.vuejs.org |
Entre los mejores static site generators están, por ejemplo, Hugo o Jekyll. Si te interesa saber más sobre el tema, visita la Digital Guide de IONOS.
Así se despliega un static site generator con GitHub
En el repositorio de Github puedes no solo almacenar, sino también mantener fácilmente el código del static site generator. Esto también incluye el contenido, los activos y los scripts responsables de generar el resultado. Así tienes la opción de vincular tu proyecto al control de versiones y de simplificar la colaboración en el código.
Por último, debes poner los archivos a disposición de un servidor web y, después de cada actualización del repositorio, repetir el proceso de construcción de los archivos HTML y CSS. Para ello, también se pueden utilizar servicios de alojamiento de static site generators – por ejemplo, Deploy Now – para reducir la complejidad de esta tarea. La solución de IONOS actualiza automáticamente el contenido estático en el segundo plano de su espacio web después de realizar cambios en el directorio del static site generator. Además, Deploy Now integra un flujo de trabajo con base en GitHub Actions que permiten ver los registros de construcción directamente en la interfaz de usuario de GitHub.
Deploy Now: nueva forma de crear páginas web
Deploy Now es un servicio de alojamiento práctico que respalda todos los static site generators. Además, es el más adecuado para alojar una página de Jamstack. En cuanto a Deploy Now, no solo cuenta con un Staging sencillo, sino que también ofrece un certificado SSL/TLS y una protección contra ataques DDoS.
¿Quieres utilizar tu propio dominio o registrar uno nuevo? La decisión está en tus manos, pero con IONOS puedes comprar y registrar tu dominio ideal. Si deseas obtener más información sobre la configuración técnica, tutoriales y proyectos de inicio, accede a la documentación oficial de Deploy Now.
Jamstack permite crear páginas web para clientes de forma rápida, eficiente y segura. En nuestro Whitepaper explicamos qué problemas están relacionados con los CMS clásicos, por qué las páginas estáticas son una alternativa a considerar con el respaldo de Jamstack y cómo se pueden utilizar para garantizar flujos de trabajo más ágiles, así como mejores resultados para los clientes.