Google PageSpeed Insights: ¿a qué velocidad funciona tu web?
Las páginas web que tardan en cargarse no solo irritan a los usuarios, sino que incluso Google prefiere no verlas. La velocidad de carga de una página web es, desde 2018, uno de los factores de posicionamiento en Google. Eso significa que, ya sea en el ordenador o en el móvil, el algoritmo penaliza las páginas lentas, hasta el punto de que las páginas que tardan más de dos segundos en cargarse son totalmente ignoradas por los rastreadores. En cuanto a los usuarios, el 32 % también abandona las páginas cuyo tiempo de carga supera los tres segundos.
Por eso, Google ha añadido Google PageSpeed Insights a su repertorio: con esta herramienta puedes analizar los tiempos de carga de una página web y, si es necesario, optimizarlos.
¿Qué mide Google PageSpeed Insights?
PageSpeed Insights es una herramienta de SEO de Google que calcula y evalúa, en primer lugar, el tiempo de carga de un URL. Para ello, basta con teclear la dirección deseada en el campo correspondiente. A continuación, se muestran los resultados, es decir, los pagespeed insights (detalles sobre la velocidad de la página), de forma muy intuitiva, tanto de la versión móvil como de la versión de escritorio: para cambiar entre los resultados de una versión y otra solo hay que hacer clic en los símbolos de la barra superior. La herramienta es capaz de evaluar cualquier URL válido.
El análisis tiene en cuenta las experiencias de usuarios reales de Chrome User Experience (abreviado como CrUX). Se trata de datos que Google obtiene de usuarios que usan su navegador, Google Chrome, y que comparten voluntariamente sus datos estadísticos.
Otra fuente de datos para el análisis es Lighthouse, una herramienta que evalúa el acceso, el rendimiento y la facilidad de uso de la página que se desea analizar.
El resultado global del análisis de Google PageSpeed Insights se muestra en forma de puntuación de rendimiento, en una escala de 0 a 100. Esta puntuación te permite hacerte una idea del rendimiento en cuestión en pocos segundos. Sin embargo, además de este valor, el resultado completo aporta mucha más información: de hecho, está formado por numerosos parámetros.
Puntuación de rendimiento
Datos de campo y Origin Summary
A continuación, aparecen los datos de campo de CrUX (datos de los últimos 28 días), siempre y cuando los haya en relación con el URL especificado. Si no los hubiera, aparecería el mensaje “El informe ‘Experiencia de Usuario de Chrome’ no tiene suficientes datos a tiempo real sobre la velocidad de esta página”.
PageSpeed Insights también funciona cuando no dispone de Chrome User Experience Report.
Cuando, en cambio, sí hay datos de campo disponibles de la página web, la evaluación se basa en los siguientes parámetros:
- First Contentful Paint (FCP): indica cuánto tarda la página web en mostrar completamente la primera imagen o el primer texto.
- First Input Delay (FID): mide el tiempo que ha de pasar para que un usuario pueda interactuar con la página web.
- Largest Contentful Paint (LCP): mide cuánto tarda la página web en mostrar el elemento más grande de su contenido.
- Cumulative Layout Shift (CLS): mide el desplazamiento inesperado de elementos de la página durante el periodo de carga.
Estos parámetros de los datos de campo se clasifican, a su vez, según su velocidad:
Rápido (verde):
- FCP de entre 0 y 1 segundos
- FID de entre 0 y 0,1 segundos
- LCP de entre 0 y 2,5 segundos
- CLS de entre 0 y 10 por ciento
- Velocidad media (naranja):
- FCP de entre 1 y 3 segundos
- FID de entre 0,1 y 0,3 segundos
- LCP de entre 2,5 y 4 segundos
- CLS de entre 10 y 25 por ciento
- Lento (rojo):
- FCP de más de 3 segundos
- FID de más de 0,3 segundos
- LCP de más de 4 segundos
- CLS de más del 25 por ciento
Los cuatro parámetros FCP, FID, LCP y CLS también pueden mostrarse como Origin Summary, es decir, haciendo referencia al dominio entero. Si no existen datos de campo suficientes para un URL específico, solo se muestran los datos del Origin Summary.
Datos de experimentos
Google PageSpeed Insights accede a los llamados Datos de experimentos a través de la herramienta de código abierto Lighthouse, que evalúa el rendimiento medio de la página web en cuestión haciendo un rastreo del URL.
Aquí encontramos de nuevo la clasificación en “rápido”, “velocidad media” y “lento”, así como los factores FCP, LCP y CLS. Sin embargo, en los datos de experimentos estos parámetros se clasifican según umbrales diferentes. En este apartado, además, tenemos dos factores adicionales: Time to interactive (TTI), que equivale al tiempo que tarda la página en ser capaz de interactuar con el usuario; y el Total Blocking Time (TBT), es decir, la duración total del bloqueo.
El sexto parámetro de los datos de experimentos es el Speed Index. Este índice mide la velocidad a la que se van mostrando los elementos visuales de la web durante la carga. Para ello, Lighthouse toma un vídeo del proceso de carga de la página en el navegador y calcula la tasa de fotogramas por segundo.
Estos son los valores umbral de los datos de experimentos:
- Rápido (verde):
- FCP de entre 0 y 2 segundos
- LCP de entre 0 y 2 segundos
- CLS de entre 0 y 10 por ciento
- TTI de entre 0 y 3,8 segundos
- TBT de entre 0 y 0,3 segundos
- Speed Index de entre 0 y 4,3 segundos
- Velocidad media (naranja):
- FCP de entre 2 y 4 segundos
- LCP de entre 2 y 4 segundos
- CLS de entre 10 y 25 por ciento
- TTI de entre 3,9 y 7,3 segundos
- TBT de entre 0,3 y 0,6 segundos
- Speed Index de entre 4,4 y 5,8 segundos
- Lento (rojo):
- FCP de más de 4 segundos
- LCP de más de 4 segundos
- CLS de más del 25 por ciento
- TTI de más de 7,3 segundos
- TBT de más de 0,6 segundos
- Speed Index de más de 5,8 segundos
Una de las prácticas funciones de Lighthouse es la muestra de capturas de pantalla, que ilustra con indicaciones temporales incluidas el proceso de carga de la página, especialmente para el análisis de la Cumulative Layout Shift (CLS).
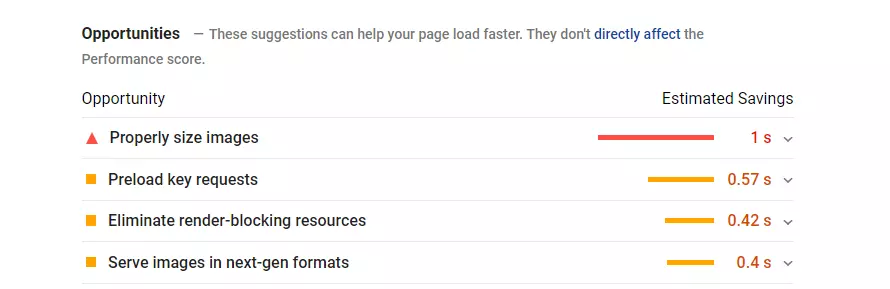
Oportunidades
Este penúltimo apartado de Google PageSpeed Insights contiene sugerencias para optimizar tu página web. Naturalmente, se trata de consejos con el objetivo de aumentar la velocidad de carga.
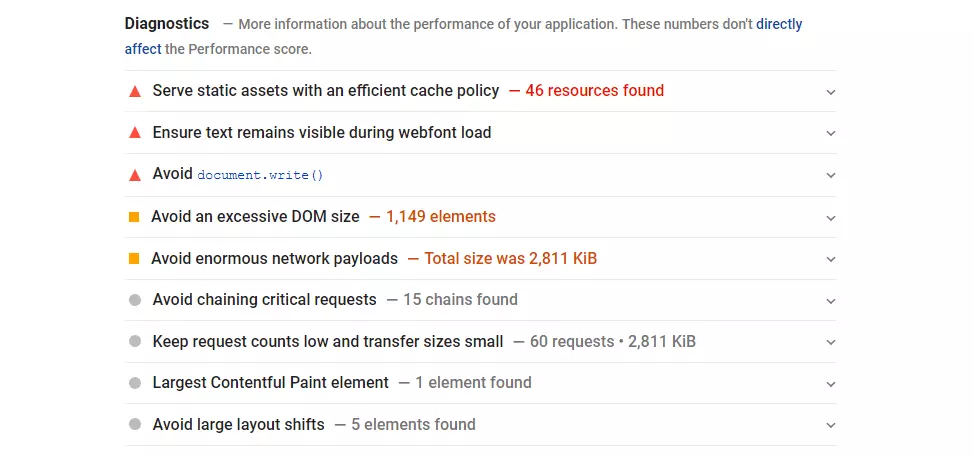
Diagnósticos
Este apartado no suele influir en la valoración de PageSpeed Insights, pero sí da más detalles sobre posibles problemas y sobre las medidas más adecuadas para optimizar la página web.
¿Qué significa “rápido” para Google PageSpeed Insights?
El tiempo de carga de una página web es, desde hace años, un factor importante del posicionamiento en buscadores. Las guías de SEO (Search Engine Optimization) cada vez hacen más hincapié en la influencia del tiempo de carga en el posicionamiento. Sin embargo, el rendimiento de un proyecto web no solo se refleja en cuánto tarda en cargarse, sino también en los tiempos de repuesta, el tamaño de la página y la velocidad de las descargas. Google tiene en cuenta todos estos factores a la hora de evaluar la página.
PageSpeed Insights solo muestra algunos de los muchos factores en los que se basa Google Websites para posicionar los resultados de búsqueda. Si quieres averiguar, con todos los detalles, qué potencial de posicionamiento tiene tu URL, puedes realizar el análisis SEO gratuito de IONOS, que funciona de forma tan sencilla como Google PageSpeed Insights.
Si bien la velocidad de cada página web es relativa, actualmente se habla de un tiempo medio de carga de entre 1,5 y 3 segundos. Por encima de este umbral, las páginas se consideran lentas, mientras que los tiempos de carga ideales, propios de páginas rápidas, están por debajo. No obstante, estos valores varían a medida que la tecnología avanza: el tiempo medio de carga de una página web en 2016 aún superaba los 3 segundos, por ejemplo.
PageSpeed Insights y el Mobile First Index
Sin embargo, todas estas velocidades no bastan para que Google PageSpeed Insights evalúe positivamente la rapidez de una página. No se trata de contar cada milisegundo de tiempo de carga, sino de analizar la experiencia global de los usuarios con la página. Este enfoque es especialmente importante en el caso de las versiones móviles, cuyo rendimiento es un factor de posicionamiento en sí mismo para Google.
Por eso, el hecho de que PageSpeed Insights considere rápida la versión de escritorio de una web no significa que pueda suponerse lo mismo de la versión móvil. Cada vez son más los usuarios que navegan en Internet desde su smartphone, por lo que no debemos menospreciar en ningún caso el papel de las versiones móviles. A continuación, presentamos algunas de las medidas más útiles para que también puedas ponerle buena nota a la versión móvil de tu página web:
- Elimina el JavaScript que no utilices, para reducir así los datos de actividades de red.
- Sube las imágenes en formatos modernos como JPEG 2000, JPEG XR o WebP, que suelen ofrecer una mejor compresión que PNG o JPEG y, por lo tanto, permiten acelerar las descargas y reducir el consumo de datos.
- Da a las imágenes el tamaño adecuado para reducir los datos móviles y el tiempo de carga que consumen.
- Elimina los recursos que bloquean el rendering, es decir, la representación gráfica de las imágenes. Redacta el código JavaScript y el CSS importante en formato inline y descarta los scripts y los estilos prescindibles.
- Elimina el código CSS que no utilices para evitar el consumo de datos innecesario debido a la actividad de red.
- Codifica las imágenes de forma eficiente. Las imágenes optimizadas se cargan más rápido y consumen menos datos móviles.
- Utiliza la función CSS font-display para asegurarte de que el texto se mantiene visible para el usuario mientras se cargan las fuentes tipográficas.
- Minimiza el efecto del código de terceros, que puede ralentizar considerablemente el proceso de carga.
- Obtén datos estadísticos mediante una configuración eficiente de la caché. Si alargas la duración de tu memoria caché, los usuarios podrán acceder más rápido a la web a partir de su segunda visita.
- Descarta imágenes que no puedan visualizarse.
- Comprime JavaScript.
- Activa la compresión de texto.
- Establece una preconexión con los orígenes necesarios.
- Evita redireccionamientos innecesarios a la página.
Los resultados que obtenga la versión móvil en Google PageSpeed Insights deberían ser tan importantes para el posicionamiento como los de la versión de escritorio. Sin embargo, en lo que respecta a la ponderación exacta, Google no muestra sus cartas. Puesto que los resultados de PageSpeed se basan en gran medida en la experiencia de usuario, suponemos que ocurre lo mismo en el caso del posicionamiento web. No obstante, puesto que la relevancia y la calidad del contenido también afectan el posicionamiento, una página web también puede conseguir un buen posicionamiento a pesar de tener una velocidad de carga mediocre. En cualquier caso, obtendrás los mejores resultados si cuidas tanto los aspectos técnicos como el contenido de tu página web.
Google PageSpeed Insights: tres factores con gran potencial de optimización
Los resultados Google PageSpeed Insights te permiten hacerte una idea del rendimiento, los problemas y las posibilidades de mejora de un URL específico o de un dominio entero. A continuación, te presentamos tres aspectos clave para que mejores tu evaluación en PageSpeed Insights:
Optimización de imágenes
Las imágenes suelen ser las principales responsables del consumo de recursos de una página web: a menudo son demasiado grandes, su formato es inadecuado y, por si fuera poco, tampoco se ha acertado con el nombre de archivo. De penalizar este tipo de fallos no solo se encarga Google, sino también los usuarios, que pierden la paciencia si tienen que esperar varios segundos a que se carguen todas las imágenes.
La mayoría de las imágenes está en formato JPEG o PNG. Sin embargo, los formatos como JPEG 2000, JPEG XR y WebP son mucho más convenientes para las páginas web, ya que pueden comprimirse más fácilmente y sin que la calidad de imagen pague apenas por ello. Con estos nuevos formatos, una imagen en formato JPG de, por ejemplo, 440,7 kilobytes (KB), en JPEG 2000 solo requeriría 135,1 KB. En conjunto, y especialmente en páginas web con muchas imágenes, estas reducciones suponen una gran diferencia.
Hoy en día, en la era de las imágenes de alta resolución, ha cobrado especial importancia la compresión de cada una de las imágenes antes de subirlas a la página. Las imágenes con un tamaño de varios megabytes no son bienvenidas en los sitios web actuales. Los programas de edición de imágenes como Photoshop ofrecen funciones como “Guardar para web”, que permiten guardar las imágenes con una resolución más baja y optimizada para su uso en una página web.
Para mejorar el posicionamiento de una página, también resulta muy útil otorgar nombres a las imágenes que concuerden con el tema de la web. De esta forma, también obtendrás buenos resultados en materia de SEO de imágenes.
Una buena caché
A veces, los pequeños detalles marcan la diferencia. Es el caso del browser caching, que permite reducir la carga de transmisión de datos entre el servidor y el cliente, mejorando así la velocidad de carga de la página. Para no tener que descargar todos los archivos desde cero cada vez que se accede a la web en cuestión, el navegador puede acceder a los archivos guardados temporalmente en la caché.
No obstante, la memoria caché solo funciona de forma óptima si el navegador sabe durante cuánto tiempo ha de guardar los archivos. Para que así sea, los archivos de una página web deben incluir una fecha de caducidad. Por ejemplo: puesto que el código HTML dinámico se modifica constantemente, por lo general debe ser guardado más a menudo que las imágenes.
La manera más habitual de adaptar el browser caching a las necesidades de la web es la utilización del módulo “mod_expires” (al menos cuando se trata de páginas web alojadas en un servidor Apache). Con el comando “lfModule” puedes comprobar si el módulo ya está activado. Con “ExpiresByType”, en cambio, puedes acceder a los distintos tipos de archivo. A continuación, puedes definir la fecha de caducidad usando “Access plus 7 days”. Al hacerlo, establecerás un periodo mínimo de almacenamiento de los archivos en el navegador de siete días. Los archivos no se descargarán y guardarán de nuevo hasta que no haya transcurrido dicho periodo, que también puedes definir de forma personalizada y para diferentes tipos de archivo. Sin embargo, una semana es el periodo más habitual y da buenos resultados.
Una de las maneras en las que puedes activar el caching es introduciendo el siguiente código en el archivo .htaccess:
<ifmodule mod_expires.c></ifmodule>
ExpiresActive On
ExpiresByType image/gif "access plus 7 days"
ExpiresByType image/ico "access plus 7 days"
ExpiresByType image/jpeg "access plus 7 days"
ExpiresByType image/jpg "access plus 7 days"
ExpiresByType image/png "access plus 7 days"
ExpiresByType text/css "access plus 7 days"
ExpiresByType text/javascript "access plus 7 days"
ExpiresByType application/x-javascript "access plus 7 days"
ExpiresByType application/javascript "access plus 7 days"Esta configuración mejora significativamente el tiempo medio de carga de una página web (suponiendo que el usuario acceda a ella varias veces). Vale la pena echar un vistazo regularmente en Google PageSpeed Insights para ajustar los tiempos óptimos de cada tipo de archivo.
Pasar la revisión al servidor
Este tema suele incluir muchos aspectos que requieren atención y mejora. La mayoría de páginas web se alojan en plataformas de hosting compartido cuyos recursos son limitados, lo cual puede ralentizar sus tiempos de acceso y de carga. Una de las soluciones a este problema es adquirir más capacidad de rendimiento (CPU, memoria principal, etc.). Otra es transferir la página web a un servidor dedicado. Si se opta por la segunda, sin embargo, es necesario dotar a la web del hardware adecuado. Un servidor de hosting adaptado a las necesidades de la web puede mejorar enormemente su rendimiento. Si quieres saber más y ver una comparación directa de estas medidas, no te pierdas nuestro artículo “hosting compartido vs. hosting dedicado”.