Las mejores webfonts: por qué es tan importante la tipografía web
Para los diseñadores web nunca ha sido tan fácil utilizar una tipografía atractiva en los proyectos web. Gracias a las modernas webfonts, estos profesionales no tienen que poner prácticamente límites a su creatividad. Con la combinación adecuada de tipografías, que formen parte de las web safe fonts, puedes generar en los lectores una buena impresión y reflejar el carácter de tu página. Descubre qué son las webfonts y las razones que explican la importancia de la la tipografía web.
¿Qué son las webfonts?
Con el término webfont se hace referencia a la tipografía digitalizada que pueden interpretar los navegadores actuales. Estas fuentes están pensadas sobre todo para su uso en documentos HTML o XHTML, esto es, para su uso en la Web. Las webfonts se pueden visualizar independientemente del sistema operativo utilizado, pues cuando se accede a una página web no se cargan de forma local sino desde un servidor web externo. Para ello, basta con integrar las webfonts deseadas con la ayuda de la regla CSS @font-face y especificarlas en la pila de fuentes.
En el artículo de la Digital Guide “Tipografía para el diseño responsivo con CSS” puedes obtener más información sobre las posibilidades que ofrece CSS para el diseño tipográfico en páginas web.
¿Por qué las fuentes para la web son tan importantes?
Desde que en CSS2 se introdujera @font-face, desde un punto de vista técnico es posible integrar cualquier tipo de fuente en una página web. En el pasado, los diseñadores de páginas web solo disponían de una reducida selección de fuentes estándar, entre las que se encontraban Arial o Times New Roman. En este contexto, se acuñó el término web safe fonts, que en un inicio servía para describir las fuentes estándar que permitían una presentación web sin dificultades.
En la actualidad, el gran abanico de web safe fonts disponible permite a los diseñadores cumplir con mayor facilidad con los requisitos de diseño corporativo. Es por ello por lo que este tipo de fuentes son una de las bases para implementar estrategias de marketing globales. Además, se constituyen como un elemento casi indispensable para la presencia web exitosa de una empresa.
Las webfonts adecuadas con la mejor solución de CMS (hosting incluido). Elige WordPress Hosting de IONOS para iniciar un proyecto con el conocido CMS.
Web safe fonts: los formatos principales
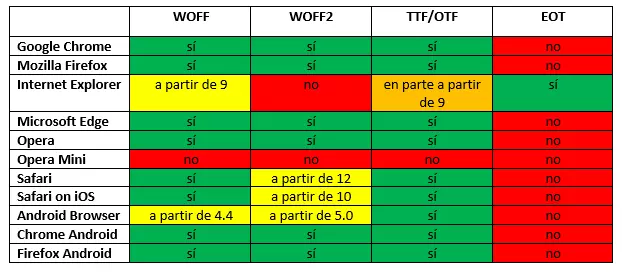
La página web What Font Is muestra un listado con más de 800 000 fuentes para usar en la web. De este modo, quien desee diseñar un proyecto web y necesite una tipografía concreta, puede descargarla de forma gratuita de esta web. En la actualidad, puede haber limitaciones en la visualización de una fuente debido a formatos de archivo de fuente web antiguos o a versiones antiguas de navegador. En la siguiente tabla se presentan los cuatro formatos de tipo de letra principales para páginas web y su compatibilidad con los navegadores.
En este cuadro resumen se muestra claramente la importancia de elegir el formato adecuado, si bien ninguno de los formatos garantiza al 100 % que las webfonts elegidas vayan a funcionar en el dispositivo el usuario. Por ejemplo, los dispositivos móviles con una versión antigua del navegador no son compatibles con el formato estandarizado WOFF (Web Open Font Format) y su sucesor, WOFF2.
Aún más complicado resulta trabajar con Internet Explorer. Las distintas versiones del navegador de Microsoft dan soporte principalmente al formato EOT (Embedded OpenType), que, por otra parte, no es compatible con ningún otro navegador.
Los formatos TTF (TrueType Format) y OTF (OpenType Format) son los que ofrecen mayor compatibilidad.
Con Opera Mini solo se puede usar la tipografía instalada en el dispositivo (actualizado: julio 2021).
Categorías y áreas de aplicación de las webfonts
Una tipografía define al conjunto de caracteres creados siguiendo el mismo concepto de diseño. Se habla de familia tipográfica cuando en una misma tipografía existen variantes que se diferencian, por ejemplo, en la anchura las líneas o en el espaciado. Por ejemplo, las tipografías Segoe UI, Segoe Light y Segoe Semibold pertenecen a la misma familia tipográfica.
¿Necesitas una página web profesional? Puedes recurrir al servicio de Diseño MyWebsite de IONOS. Expertos en la materia crearán tu página web y se encargarán de su mantenimiento.
Cada tipo de fuente para la web está indicado para un propósito diferente. Al elegir un tipo de letra se debe prestar atención a dos aspectos: la legibilidad del texto y su impacto emocional, aunque el medio también juega un aspecto fundamental. Por ejemplo, las fuentes con serifas o trazos de pie están pensadas para facilitar la lectura de textos pequeños en papel, lo que para la lectura en un monitor no suele ser precisamente la mejor opción.
La función y la posición dentro del texto también influyen en la elección de una webfont: mientras que una tipografía web llamativa en los títulos sirve para atraer la atención de los lectores, en el cuerpo de texto no resulta cómoda. Por esta razón, los diseñadores web suelen utilizar diferentes tipografías o variables tipográficas (variantes dentro de una misma familia) en un mismo texto. Sin embargo, no se debe exagerar con las combinaciones, pues una página web puede verse sobrecargada fácilmente.
Las características presentadas de las distintas webfonts son solo un breve resumen. En la práctica, utilizar una tipografía web imprevista es, a menudo, la mejor estrategia para diferenciarse de la competencia. Así, para encontrar una webfont adecuada para tu web, es fundamental:
- Considerar el tema y el público objetivo: una combinación visualmente atractiva de diferentes tipos de fuente no sirve de nada si estas no son congruentes con el tema de la página web. Lo más recomendable siempre es utilizar fuentes con y sin serifa. Las fuentes manuscritas sorprenden y dan una impresión de movimiento.
- Centrarse en la funcionalidad (especialmente para webs con una gran densidad textual): además de la legibilidad, hay que tener en cuenta a aquellos usuarios que accederán a la web desde sus dispositivos móviles y que seguramente necesitarán una fuente que no prolongue innecesariamente los tiempos de carga.
- Limitar el número de web safe fonts utilizadas: se ha comprobado que utilizar dos tipografías diferentes suele ser de gran ayuda. Una fuente para títulos y otras marcas tipográficas especiales y otra fuente para el cuerpo del texto.
- Buscar fuentes que logren un buen contraste: la interacción entre fuentes con y sin serifa es un buen ejemplo de ello. Sin embargo, recuerda combinarlas de forma armoniosa: si las distintas tipografías web no coinciden en el estilo, se crea una tensión que no pasa desapercibida a los lectores. Si los dos tipos de fuentes son muy similares, también se genera un impacto negativo en el lector.
En el artículo de la Digital Guide sobre “Tipografía responsiva: elige la fuente más adecuada para tu web” descubre más consejos que te ayuden a elegir el web safe font adecuado para un diseño responsivo de tu página web.
Las mejores tipografías para web
Si en los inicios de Internet la dificultad residía en crear una página web de forma creativa a pesar de las escasas fuentes existentes, en la actualidad el desafío es otro: los diseñadores web tienen que mantener la visión general del abanico de webfonts disponibles para, finalmente, seleccionar una o varias fuentes que se adapten al proyecto que se está llevando a cabo.
Por ello, hemos recopilado a continuación algunas de las mejores y más conocidas web safe fonts:
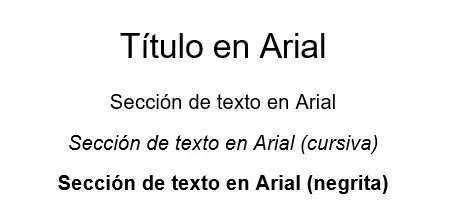
Arial
Arial, una tipografía sin serifa, es una de las fuentes estándar de los sistemas operativos de Microsoft desde Windows 3.1. Por ello, desde el principio se ha utilizado Arial como webfont tanto en títulos como en párrafos. Sin embargo, más recientemente, esta tipografía clásica se ha empezado a usar cada vez más como segunda opción.
Opciones de descarga:
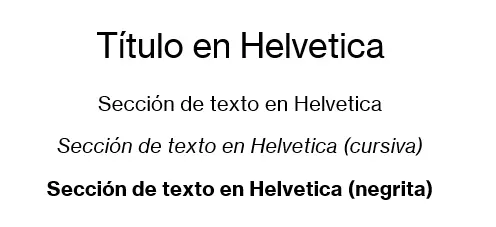
Helvetica (también: Neue Haas Grotesk)
Lo que Arial representa en el sistema operativo Windows, lo fue Helvetica (también Neue Hass Grotesk) durante un largo periodo para los dispositivos de Apple. Las líneas y formas claras definen a esta tipografía sin serifa, que otras muchas empresas también han usado como estándar durante mucho tiempo. Con motivo del 50° aniversario de Helvetica, el cineasta y artista Gary Hustwit le rindió homenaje a la tipografía en el documental homónimo “Helvetica”.
Opciones de descarga:
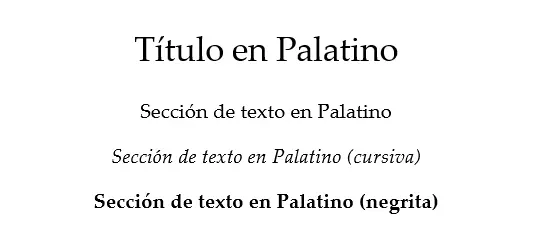
Palatino
Palatino es una tipografía con serifa de estilo antiguo, conocida sobre todo por su uso en impresión. Sin embargo, como webfont ligera y abierta se presenta como una opción interesante para textos de blogs y las revistas online. La fuente, que se publicó en 1948, debe su nombre al calígrafo italiano Giambattista Palatino.
Opciones de descarga:
Baskerville
La familia tipográfica Baskerville tiene su origen en 1754 y se define como un tipo de letra de transición. Su creador fue el tipógrafo inglés John Baskerville. La combinación de fuertes contrastes en el trazo, ejes de sombra verticales y serifa marcadas en horizontal fue considerado un hito técnico que ya se imitó con frecuencia durante la propia vida de Baskerville.
Opciones de descarga:
Century Gothic
La tipografía sin serifa Century Gothic fue diseñada por Monotype Corporation en 1991. Principalmente se basa en la tipografía Twentieth Century (alternativa a Futura), pero a diferencia de esta se caracteriza (entre otras cosas) por un ancho de letra más homogéneo. Century Gothic se utiliza sobre todo como web safe font en títulos y subtítulos.
Opciones de descarga:
Consolas
Introducida en 2007 por Windows Vista, la tipografía para web Consolas está concebida para entornos de desarrollo y situaciones en las que se necesite un tipo de letra monoespaciada, es decir, una fuente con un ancho fijo en sus caracteres. En los proyectos web, Consolas sirve para la presentación de fragmentos de código.
Opciones de descarga:
Garamond
La familia tipográfica Garamond se usa desde el siglo XVI. Gracias a su excelente legibilidad, esta tipografía con serifa se encuentra entre las fuentes más importantes y utilizadas en imprenta. Como webfont, Garamond es una buena alternativa a la clásica Times New Roman, debido a sus bordes suaves y redondeados.
Opciones de descarga:
Georgia
En 1994, Matthew Carter diseñó para Microsoft la tipografía de anchura variable Georgia. Desde un principio, el objetivo era conseguir que en las pantallas de ordenador la visualización del texto fuese más clara y la legibilidad, óptima. Con la creciente popularidad de blogs, la fuente se mudó 10 años después al mundo web.
Opciones de descarga:
¿Estás buscando un entorno de hosting para una tienda WooCommerce? Con el hosting WooCommerce de IONOS, que incluye certificado SSL/TLS y protección DDoS, cuentas con todo lo que necesitas para el futuro.