UI: qué define a una buena interfaz gráfica de usuario
Los diseñadores web, los desarrolladores de software y todos aquellos que quieran serlo se tienen que enfrentar tarde o temprano al término interfaz de usuario. Asimismo, otras abreviaturas como TUI (Text User Interface) o GUI (Graphical User Interface) se suman a la confusión, cuando esta última, hoy en día, es de gran importancia para conseguir una buena experiencia de usuario. Puede que los más inexpertos se pregunten qué es exactamente una interfaz de usuario y por qué es tan importante la interfaz gráfica de usuario para el éxito de las páginas web. En nuestra guía te ofrecemos información fundamental sobre el diseño UI y respondemos a lo que realmente significa UI.
¿Qué es una UI?
Una interfaz de usuario, en inglés user interface, a menudo conocida por la abreviatura UI, hace referencia a la interfaz con la que las personas interaccionan con las máquinas. Se trata de la interfaz que permite usar un ordenador para realizar un pedido en una tienda online o para acceder a una app a través de un smartphone. Para ello, esta cuenta con los elementos de control de una interfaz, que son visibles para el usuario o a través de los que puede efectuar alguna acción. En ello se incluyen desde simples líneas de comandos basadas en texto hasta interfaces gráficas de usuario con un diseño más complejo. Al mismo tiempo, una UI también permite que el ordenador envíe un feedback al usuario, de modo que este pueda dar cuenta de si su acción se ha llevado a cabo con éxito.
La interfaz de usuario está íntimamente relacionada con la facilidad de uso de un software o de una página web. Hace tiempo que el objetivo ya no solo es conseguir una interfaz de usuario útil, sino que el aspecto estético también juega un papel importante. Por consiguiente, la interfaz de usuario es importante para una buena experiencia de usuario, es decir, para la experiencia que un usuario tiene grosso modo con una página web o un software. A este respecto, el objetivo de los diseñadores web es sentar las bases de una buena experiencia de usuario con una user interface intuitiva, lo que funciona especialmente bien a través de una interfaz gráfica de usuario. Sin embargo, también existen otros tipos de UI innovadoras que también facilitan la interacción con los ordenadores y con otros dispositivos.
¿Qué tipos de UI existen?
Desde que se inventaron los ordenadores, cada vez se han desarrollado métodos más avanzados de interacción persona-ordenador (IPO), por lo que hoy en día existen numerosas interfaces de usuario diferentes. Al comienzo de este desarrollo ya se podía hablar de las sencillas Command Line Interfaces (CLI), aunque las numerosas innovaciones que se realizaron dieron lugar a una manejabilidad más sencilla o directa, de modo que desde hace tiempo también se aplican las Natural User Interfaces (NUI). Así, mediante la medición y traducción de ondas cerebrales es posible —y se sigue investigando— incluso llevar a cabo el control de los dispositivos. A continuación te presentamos las diferentes UI y sus características.
Command Line Interfaces (CLI)
En el principio no solo era la Tierra, sino también la UI vacía y desolada. Tan solo una línea de comandos y un prompt para mostrar la posición actual o un mensaje cubrieron la oscura pantalla, por ejemplo en el caso de los primeros ordenadores MS-DOS. Con una interfaz de líneas de comandos o Command Line Interface, en la cual se tecleaban unos comandos específicos, era posible establecer la comunicación con el ordenador. Tras el procesamiento de la petición, el ordenador mostraba el resultado en formato de texto. Esta modalidad de interfaz de usuario ya se ha quedado obsoleta, pero se utiliza para cmd.exe en los sistemas operativos Windows, en los que la sintaxis está ampliamente orientada a los antepasados de DOS. El control mediante una CLI se lleva a cabo a través del teclado y sin necesidad de usar el ratón.
Text User Interface (TUI)
Las Text User Interfaces son algo más cómodas y, en ellas, la interacción con el ordenador también tiene lugar por medio del teclado. Las TUI marcan el paso de las meras interfaces de líneas de comando a interfaces gráficas de usuario. El término se estableció con posterioridad al desarrollo de las interfaces gráficas de usuario, con el objetivo de poder diferenciar de un modo abstracto a las Text User Interfaces de las CLI y de las interfaces gráficas de usuario. Así, el término se convierte en un retrónimo.
La diferencia con las CLI consiste en que la interfaz utiliza la pantalla como una superficie plana y no orientada a las líneas. Sin embargo, la interfaz sigue ejecutándose, tal y como revela su nombre, en modo texto. Los programadores pueden recurrir normalmente a 256 caracteres y hoy en día, las TUI se utilizan, por ejemplo, en gestores de arranque o en programas BIOS Setup.
Graphical User Interfaces (GUI)
Las interfaces gráficas de usuario son, en la actualidad, el estándar más establecido. Este software se aplica con elementos gráficos de control e imágenes simbólicas que toman como referencia de forma creativa a objetos del “mundo real”. En este sentido, los usuarios suelen recurrir al ratón y al teclado como dispositivos de control, pero cada vez es más común que entren en juego pantallas táctiles que funcionan mediante toques. A través de lo que se conoce como interfaz gráfica de usuario, los iconos también se introducen en el mundo digital, al igual que el escritorio, las ventanas o la papelera. Con el ratón, que sirve para desplazarse por la pantalla, se pueden seleccionar los elementos deseados y abrir con un ligero clic.
El diseño gráfico se basa, en la mayoría de los casos, en el diseño de oficina tradicional. Como consecuencia, todos los elementos pueden identificarse de forma sencilla y su manejo resulta más intuitivo a como lo es a través de la lista de comandos de una Command Line Interface. Así, los usuarios con menos experiencia pueden entender las funciones de los iconos con rapidez (ni la papelera ni el símbolo de la carta son símbolos del programa de correo que necesiten explicaciones adicionales para su comprensión). Este tipo de simbología se ha convertido en un factor imprescindible tanto para las user interfaces como para las GUI. De este modo, no hay apenas ningún programa cuyos iconos no remitan a objetos del mundo real tales como, por ejemplo, el pincel, el bolígrafo o la goma de borrar.
Voice User Interface (VUI)
Aun cuando las interfaces gráficas de usuario están presentes en cualquier ámbito, el desarrollo de interfaces de usuario con GUI todavía no ha llegado a su fin: la Voice User Interface también permite la interacción con los ordenadores por medio del control por voz. Cada sistema operativo actual ofrece este tipo de UI de una forma o de otra: Apple ha creado Siri, Amazon introdujo a Alexa, Microsoft incluye a Cortana en las versiones actuales de Windows y la búsqueda de Google también puede llevarse a cabo mediante voz siempre y cuando se cuente con el hardware correspondiente. De esta manera, puesto que se puede acceder a las aplicaciones por medio de llamadas o lo que se transmite a viva voz también se escribe de manera automática, los usuarios pueden trabajar de un modo más efectivo. Otra de las ventajas es que el control por voz garantiza una mayor accesibilidad.
Natural User Interface (NUI)
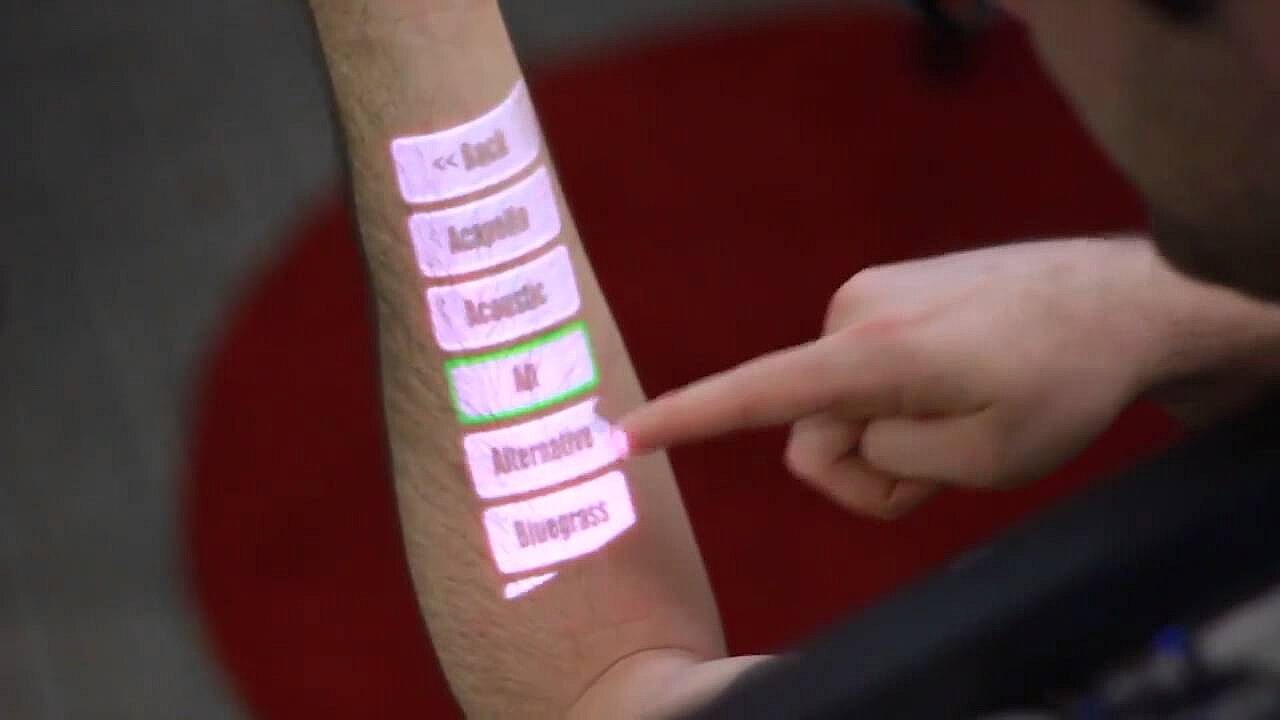
La comunicación con el ordenador se establece de un modo especialmente intuitivo a través de una Natural User Interface, que puede ser contemplada como una evolución de la interfaz gráfica de usuario y de la Voice User Interface. En este sentido, la interfaz de usuario interactiva reacciona tanto a los gestos como a los movimientos y al lenguaje. Asimismo, también es capaz de reconocer rostros y objetos. Los diferentes sensores, cámaras y micrófonos permiten una comunicación versátil con el ordenador. Muchos de los smartphones y tablets actuales apuestan por tecnologías NUI, al igual que ocurre con las consolas Wii de Nintendo, que utilizan el reconocimiento de gestos, rostros e idiomas de un modo lúdico.
Microsoft causó furor en el año 2011 con la presentación de un nuevo proyecto: bajo el nombre de OmniTouch se desarrolló una tecnología que permite proyectar pantallas táctiles en cualquier tipo de interfaz. Omnitouch se basa en Kinect, el control de movimiento de Microsoft, que fue instaurado en el mercado para Xbox 360 como competencia de la Wii de Nintendo. Asimismo, también entra en juego un proyector láser y una cámara especial. Esta forma especial de Natural User Interfaces también se ha desarrollado para los dispositivos móviles, en cuyo caso se debe colocar el hardware sobre el hombro.
Otros tipos de UI
Además de las formas de UI que se utilizan habitualmente, hay algunas más exóticas e innovadoras que todavía no han llegado al mercado de masas, como es el caso de la Tangible User Interface, cuya abreviatura es TUI y que puede confundirse con la Text User Interface, la Perceptual User Interface (PUI) o la Brain Computer Interface (BCI).
- Las Tangible User Interfaces (TUI) son interfaces de usuario figurativas y personalizables, es decir, la interacción con el ordenador se lleva a cabo a través de objetos físicos. Así, se manipulan (se tiran, se presionan, etc.) dados, bolas y otros objetos, por lo que se activan mecanismos o se accede a información digital. Aquí es donde entran en juego las interfaces tangibles de usuario en museos o ferias.
- Las Perceptual User Interfaces (PUI) todavía están en vía de desarrollo y se ven impulsadas por la ciencia, de ahí que se trate de interfaces de usuario controladas por percepción, lo que se traduce en una conexión entre las VUI, las GUI y el reconocimiento electrónico de gestos.
- Las Brain Computer Interfaces (BCI) ya no forman parte de la ciencia ficción, y es que con ayuda de electrodos se pueden medir las ondas cerebrales y hacer que los algoritmos las traduzcan en comandos de control. A este respecto, la investigación ya ha celebrado los primeros logros y, por ejemplo, ha permitido que una paciente parapléjica estadounidense pueda controlar un brazo robótico con sus pensamientos, de modo que las BCI también han contribuido al manejo accesible de ordenadores y de otras máquinas.
¿Qué distingue a las buenas interfaces de usuario?
Todo diseñador web o desarrollador de software tiene que ocuparse inevitablemente del tema de las UI. A este respecto, si se quiere llamar la atención de los usuarios de una app, atraer a los visitantes de una página web o tener éxito con una tienda online propia, es necesario preguntarse cómo se puede hacer uso del producto en cuestión del modo más sencillo e intuitivo posible. Por este motivo, lo recomendable es reflexionar acerca de quiénes componen el público objetivo para orientar debidamente el diseño UI. El primer paso debe consistir en centrarse en la interfaz gráfica de usuario. En ella, la funcionalidad, la facilidad de manejo y la apariencia son criterios decisivos para lograr una buena experiencia de usuario. A la hora de trabajar con las interfaces gráficas de usuario es imprescindible tener siempre en cuenta el aspecto de la usabilidad, y es que si una aplicación o una página web son difíciles de usar, el tener un diseño llamativo no tendrá ninguna importancia para el usuario. Para optimizar la página web o la aplicación es necesario, por lo general, llevar a cabo ciertos tests. Las investigaciones sobre los usuarios también pueden ofrecer resultados útiles, al igual que las mediciones técnicas por medio de análisis de mapas de calor. Con ellos se puede visualizar la usabilidad, puesto que se hace un seguimiento del comportamiento del usuario a través de los clics, del scroll, del movimiento ocular o eye tracking y se registra haciendo uso de gradaciones cromáticas. El punto de vista estético entra en juego en el paso siguiente. En este sentido se aplica el “menos es más”: el diseño debe fomentar la funcionalidad de la interfaz gráfica de usuario y la configuración, a su vez, debe ser clara y estar bien estructurada. Esto no significa que los diseñadores no tengan margen de movimiento, sino que se trata de conocer las conductas de uso del público objetivo y de no restringir la funcionalidad a través del diseño.
¿Por qué son tan importantes las UI intuitivas en el diseño web y en el desarrollo de software?
¿Dónde reside la relevancia de una UI intuitiva? Veamos un ejemplo simple: el símbolo de una mariposa puede ser bonito y, con toda probabilidad, puede que le guste a algún grupo objetivo. Sin embargo, si se utiliza como icono para “guardar”, el software sufrirá las consecuencias del diseño, puesto que nadie va a asociar una mariposa con el proceso de almacenamiento. El icono de un disquete es, sin embargo, muy gráfico y, aunque este medio de almacenamiento ya está obsoleto, sigue utilizándose como símbolo para el proceso de almacenaje. Los usuarios esperan utilizar este símbolo y, de manera instintiva, buscan este tipo de iconos ya implantados. Por consiguiente, hay que tener en cuenta las convenciones de símbolos usuales y no pasarlas por alto de manera imprudente en lo que respecta a una buena experiencia de usuario y a una interfaz gráfica de usuario intuitiva y comprensible.
El ejemplo muestra que los diseñadores web y los desarrolladores de software tienen que encontrar el equilibrio perfecto entre estética y funcionalidad para poder alcanzar el éxito con un producto. La optimización de las UI es importante en este sentido para ofrecer a los usuarios el mejor resultado posible. Esto da lugar a que, en función de la organización de la página web o del software, se consigan más conversiones, recomendaciones o una comercialización del producto basada en el usuario.
La integración de otras interfaces de usuario se realiza de forma óptima a través de las GUI: si, por ejemplo, es posible recurrir al control de voz de la aplicación o se puede manejar un ordenador portátil por medio de una pantalla táctil, esto hace que haya un mayor nivel de accesibilidad y conlleva a una mejor experiencia de usuario. De esta manera, los usuarios tienen la posibilidad de elegir el producto que quieran manejar y se consigue una mayor flexibilidad, además de aumentar el alcance de la propia app o del producto.
¿Qué papel desempeña la interfaz gráfica de usuario para el SEO?
Una buena interfaz gráfica de usuario tiene un efecto positivo en la optimización en buscadores (SEO). Si los usuarios se sienten bien en una página web permanecerán más tiempo en ella, lo que se convierte en un factor muy importante, puesto que los buscadores tienen la capacidad de reconocer mediante el tiempo de permanencia cuál es la relevancia que tiene una página web para la búsqueda correspondiente. Por eso, a la hora de diseñar la GUI de tu página web siempre debes ponerte en el lugar de los visitantes que llegan a ella por primera vez. Si un usuario no se siente bien la primera vez que visita una página web, la abandonará rápidamente y buscará alternativas que le ofrezcan un manejo más sencillo. Por lo tanto, al igual que en el desarrollo del software, la navegación intuitiva se convierte en un factor decisivo. Una buena navegación puede conseguirse mediante enlaces internos significativos a través de los que los visitantes pueden hacer clic en la página. Los crawlers de los buscadores también hacen un seguimiento de los mismos, de modo que las rutas deben ser claras y no muy largas. Una medida significativa es, por ejemplo, la llamada navegación con migas de pan o breadcrumb navigation. Esta hace que las UI sean todavía más amigables, puesto que a través de ellas, el visitante puede saber en qué lugar exacto de la página web se encuentra y adónde puede volver. Para ello, se muestra la ruta recorrida en la página en las barras de menú colocadas en la parte superior de la propia página. En una tienda online para prendas de ropa esto se mostraría de la siguiente manera: Página de inicio/Ropa de mujer/Pantalones/Vaqueros. Por lo general, la navegación con migas de pan se encuentra en la parte superior del contenido, al igual que en nuestra Guía Digital. Para obtener más información sobre los enlaces internos desde una perspectiva SEO y sobre una buena estructura para las páginas web, visita el siguiente artículo de nuestra guía sobre el SEO básico.
Interfaz de usuario: los mejores ejemplos extraídos del diseño web
Debido a que hay muchos tipos de user interfaces, resultaría muy complicado ofrecer un ejemplo para cada uno de ellos. Los ejemplos extraídos del diseño web que aparecen a continuación permiten poner de relieve las directrices básicas para lograr una interfaz de usuario intuitiva y muestran cuál es el aspecto que tiene esta una vez se pone en práctica.
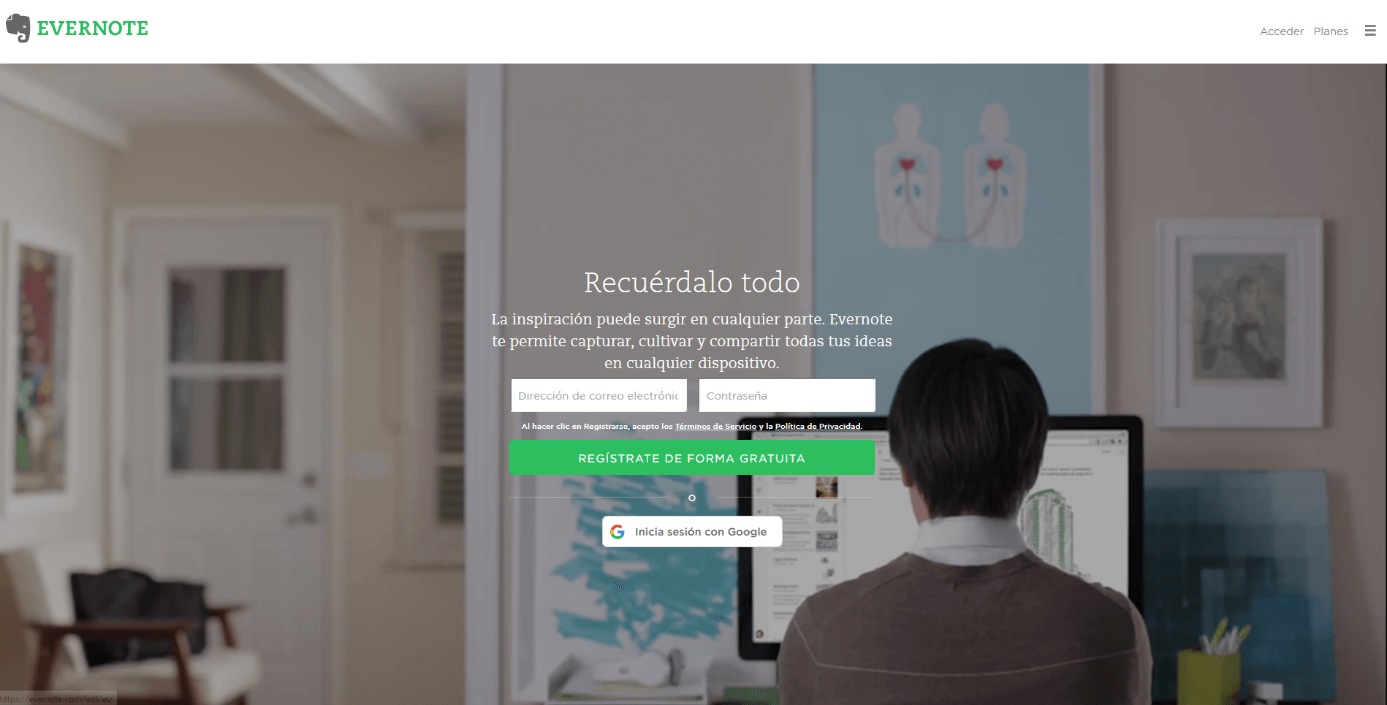
Evernote
Evernote es un programa para crear notas. Estas pueden sincronizarse de manera sencilla, de modo que los usuarios de cualquier tipo de dispositivo puedan acceder a la información que hayan apuntado en ellas. La interfaz gráfica de usuario de la página principal cuenta con características muy elegantes, diferentes ámbitos de aplicación y numerosas ventajas y tiene un manejo sencillo.
El formulario de registro destaca por su sencillez. En él se pide tan solo una dirección de correo electrónico y una contraseña para poder empezar a usar el servicio, por lo que el proceso resulta mucho más amigable que otros formularios de registro más tediosos. Todavía resulta más práctico el hecho de poder registrarse a través de Google sin necesidad de crear otra cuenta. Con Evernote, el usuario puede ser consciente rápidamente de una de las USP más importantes, esto es, el acceso al servicio a través de cualquier tipo de dispositivo y en cualquier momento. El vídeo de fondo muestra a diferentes usuarios en diferentes escenarios de aplicación, utilizando el ordenador de mesa o el portátil en el jardín, por ejemplo, y pone de relieve las características fundamentales sin que la usabilidad de la página se vea afectada negativamente.
Evernote está disponible como app nativa para casi cualquier plataforma. La interfaz de usuario de la aplicación web es responsiva y, por lo tanto, se adapta perfectamente a cualquier tamaño de pantalla. En su caso, el diseño UI logra una experiencia de usuario mejorada debido al hecho de que la aplicación puede utilizarse en cualquier tipo de dispositivo y en cualquier momento o lugar.
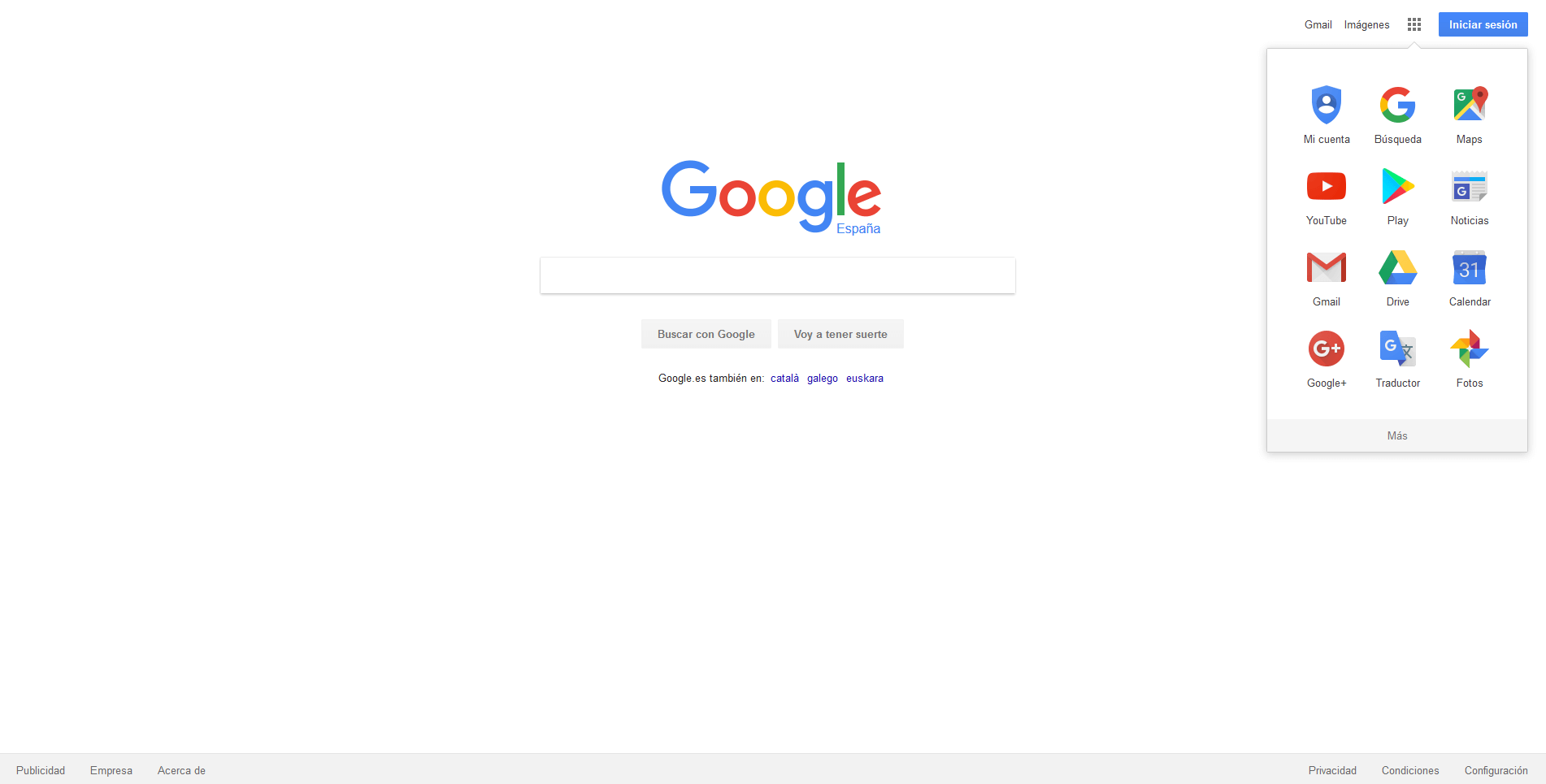
Google es conocido por todo el mundo. Uno de los motivos para ello es que su user interface es tan simple como funcional y, además, atractiva visualmente. Una barra de búsqueda y dos botones son suficientes para lograr una de las tecnologías más revolucionarias en toda la historia de los ordenadores, todo ello sobre un fondo extremadamente reducido y tradicionalmente blanco. Los elementos innecesarios también destacan por su ausencia, pero con los Doodles de Google, la empresa ofrece un toque de humor y suaviza el diseño para ocasiones especiales, todo ello sin que se vea mermada la usabilidad.
Además acceder a los iconos para YouTube, noticias, mapas, etc. es muy sencillo. Estos son claros, lógicos y destacan gráficamente la función de cada una de las aplicaciones. También resulta ejemplar la manera en que se integra la interfaz VUI. Con ello, Google entiende incluso las búsquedas por voz, también las que se realizan por medio de apps móviles. Para ello, basta con decir en voz alta “OK Google” y la búsqueda se pone en marcha.
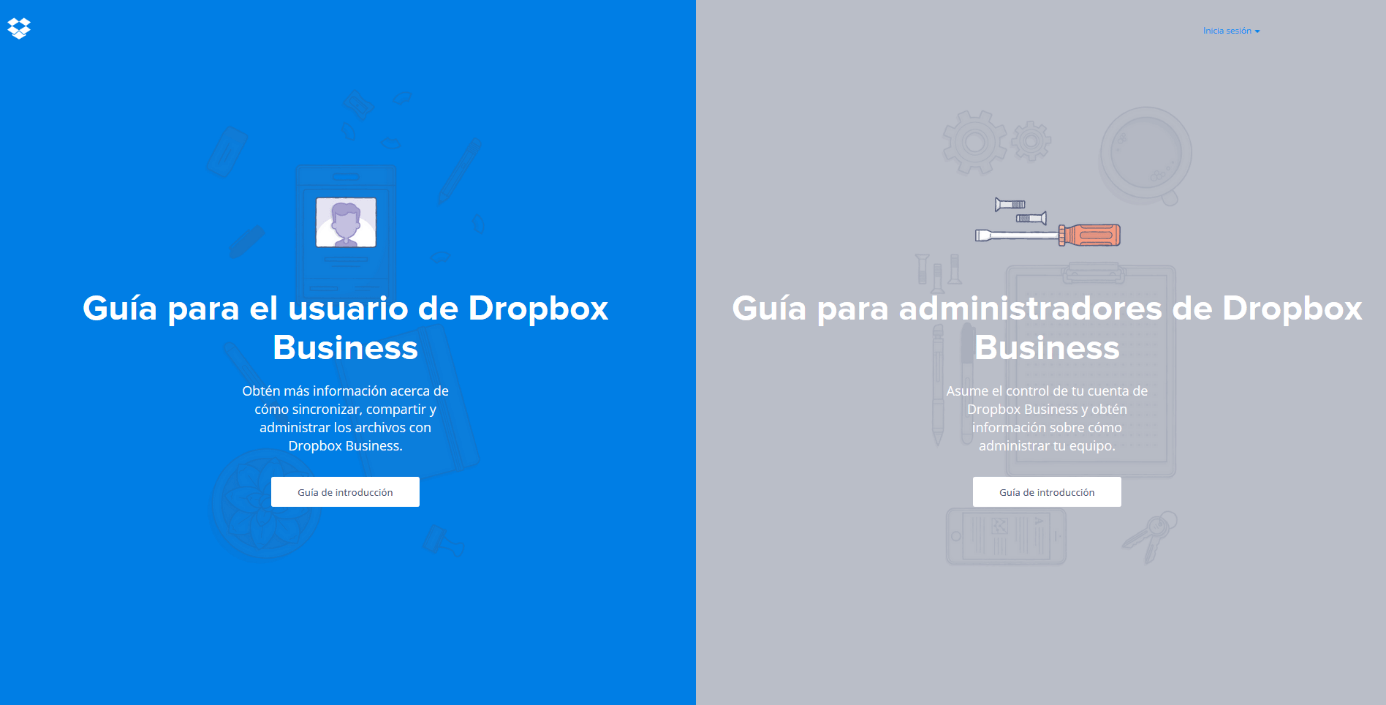
Guía de Dropbox
Algunos de los prejuicios de los manuales de instrucciones es que son aburridos, complicados y algunos no ofrecen la ayuda para la que están destinados. Esta situación se ve mejorada con la interfaz gráfica de usuario de la Guía de Dropbox, que fue galardonada en el año 2015 con el Webby Award en la categoría de “Best User Interface” del público (People’s Voice). El motivo por el que la guía tuvo tan buena acogida entre el público queda patente en la página de inicio, es decir, que la guía digital está diseñada de un modo claro e informativo.
En función de si se consulta la guía general o la guía para administradores, cualquier tipo de usuario puede acceder a las áreas temáticas adecuadas y a los elementos de ayuda que se presentan. También queda patente un aspecto un tanto especial de la navegación: cuanto más se aleja uno de la categoría principal para temas concretos, más se desplaza la página hacia la derecha. Con ayuda de las flechas, la navegación puede desplazarse hacia delante o hacia atrás, con lo que se puede leer más sobre determinados temas o, en función de las necesidades, también puede saltarse de tema. Se puede acceder al índice con un solo clic y, gracias a la agradable ilustración con gráficos, tonos pastel y la práctica navegación, la interfaz gráfica de usuario aúna estética y usabilidad.