Responsive navigation: menús dinámicos en dispositivos móviles
La navegación responsiva o responsive navigation es uno de los aspectos clave de la optimización móvil. Si la navegación móvil no permite a los usuarios moverse sin problemas de un punto a otro, es probable que abandonen la página rápidamente, lo que se traduce en una pérdida de tráfico y, sobre todo, de ingresos. Existen distintos enfoques, como la navegación desplegable o la barra de navegación inferior, que pueden ayudar a solucionarlo.
¿En qué se caracteriza una buena navegación web?
Una buena navegación web es el eje central de una página web, ya que se convierte en la herramienta a través de la que el usuario encuentra la información relevante para él. Por lo tanto, los elementos de control deben funcionar con eficacia, y la estructura debe ser comprensible y explicativa, además de permitir un manejo intuitivo. El reto particular de los menús de navegación responsivos es, sobre todo, la falta de espacio y el método de entrada táctil propio de los dispositivos móviles. Sin embargo, hoy en día existen algunas soluciones responsivas que posibilitan una navegación web clara y de fácil manejo. La idea básica que se esconde detrás del diseño responsivo es que tanto el contenido como el diseño de las páginas web se adapten de manera dinámica a sus respectivas condiciones y al tamaño del terminal.
En la mayoría de los casos es adecuado optar por el enfoque “mobile first” para crear páginas web. La optimización móvil pone en primer plano el concepto de diseño, es decir, la concepción, la usabilidad y el rendimiento de la versión móvil tienen preferencia, mientras que, en un segundo lugar, se sitúa la adaptación para poder visualizarse en ordenadores de sobremesa y portátiles. Adaptar una navegación web existente a dispositivos móviles suele ser más complicado y laborioso. Antes de comenzar con la planificación y puesta en marcha de una navegación responsiva, es fundamental responder a algunas cuestiones básicas, especialmente en lo que respecta a la ubicación y la estructura general de la navegación.
La accesibilidad web es más importante que nunca, y la navegación (es decir, la compatibilidad con lectores de pantalla, el contraste, etc.) debe ocupar un lugar destacado en este aspecto.
¿Dónde debe colocarse el menú de navegación?
Las ubicaciones más comunes para el menú de navegación son el pie de página (footer) y la parte superior de la página. En el caso de la navegación ubicada en el footer, los usuarios solo encuentran al principio de la versión móvil un enlace hacia la sección del pie de página, donde se sitúan los distintos elementos del menú.
Sin embargo, las navegaciones colocadas a pie de página no son muy prácticas, ya que los usuarios esperan que los elementos importantes de navegación sean fácilmente accesibles, por lo que cada vez se recurre menos a esta opción. Por eso, hoy en día es más habitual encontrar la navegación móvil (mobile navigation) en la parte superior de la página. Esta versión de navegación resulta más familiar para la mayoría de personas.
¿Cómo se estructura este tipo de menús de navegación?
Las posibilidades para estructurar este tipo de menús son variadas. Los menús de navegación por medio de listas o por medio de cuadrículas se encuentran entre los métodos más utilizados.
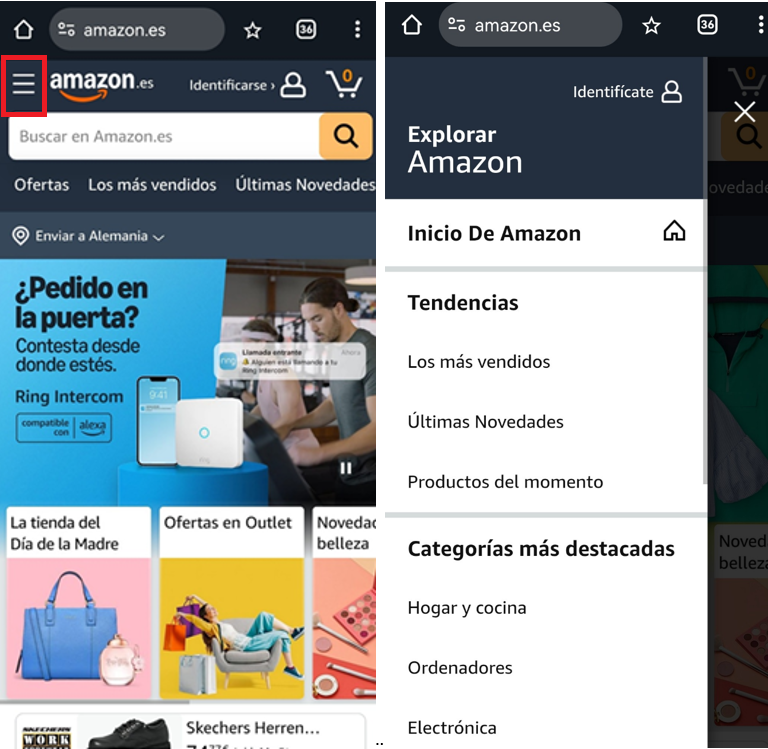
La clásica presentación en forma de lista se utiliza tanto en menús de navegación simples como en aquellos más complejos y con varios niveles. Sus ventajas residen en una implementación sencilla y en que responde a los hábitos de navegación de los usuarios.

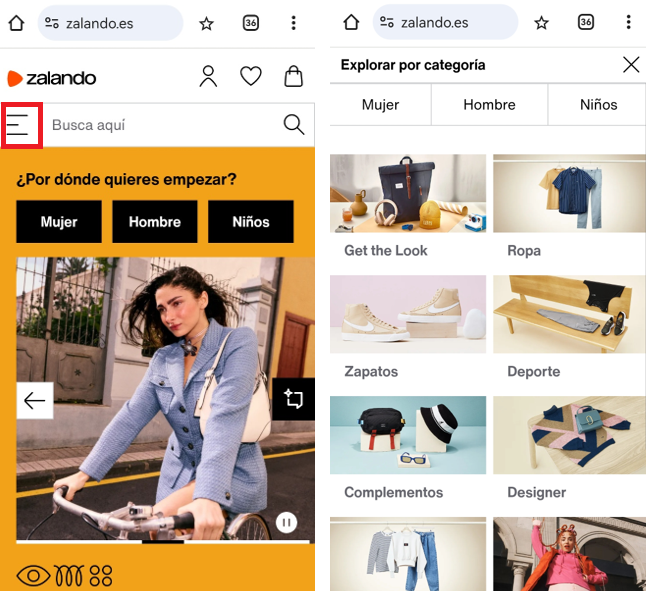
Una navegación en cuadrícula es ideal cuando los elementos del menú son cortos, y resulta especialmente útil en el comercio electrónico. Los elementos se muestran uno al lado del otro en formato de cuadrícula, y el número de columnas varía según el tamaño de la pantalla. Si se opta por una cuadrícula de dos columnas, es recomendable que haya un número par de elementos para evitar una presentación asimétrica.

En ambas variantes de estructuración del menú de navegación, puedes añadir subelementos que se puedan mostrar u ocultar.
¿Qué tipos de navegación móvil existen?
Llegamos ahora a la pregunta clave: ¿cómo se abre el menú de navegación en móviles? La forma en que se presenta el menú determina el concepto de navegación. Las opciones de visualización son muy variadas: el menú puede estar visible desde el principio o mostrarse solo al tocar un icono, puede desplazar el contenido o superponerse a él. A continuación, te mostramos algunos ejemplos.
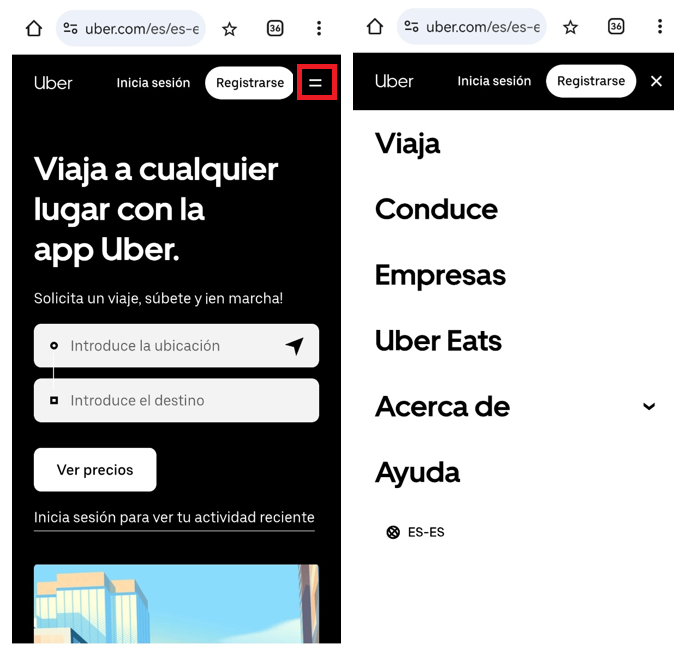
Independientemente del concepto de navegación elegido, el llamado icono de “hamburguesa” se ha convertido en el estándar para abrir el menú en dispositivos móviles. Este pequeño símbolo con tres líneas horizontales paralelas se ha consolidado en smartphones y tablets como el icono universal de un menú oculto.
Navegación mediante menú desplegable
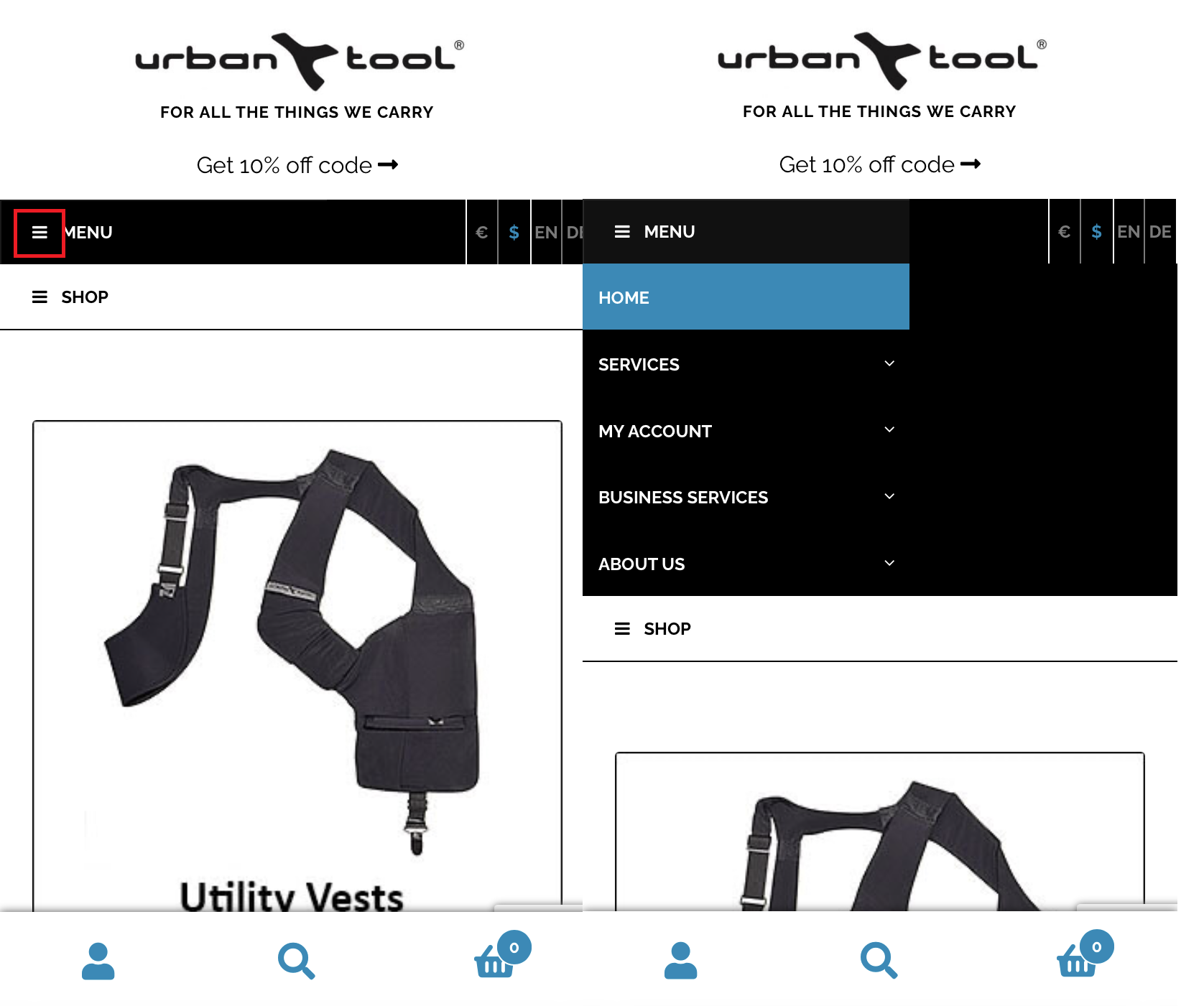
Los menús desplegables son uno de los modelos clásicos de la responsive navigation. Estos evocan la estructura de la navegación en los ordenadores de sobremesa, se ganan la confianza de los usuarios y son a menudo un concepto de navegación muy selecto. El menú de navegación se activa al pulsar un botón o el icono correspondiente y se superpone al contenido, sin llegar a cubrirlo por completo.

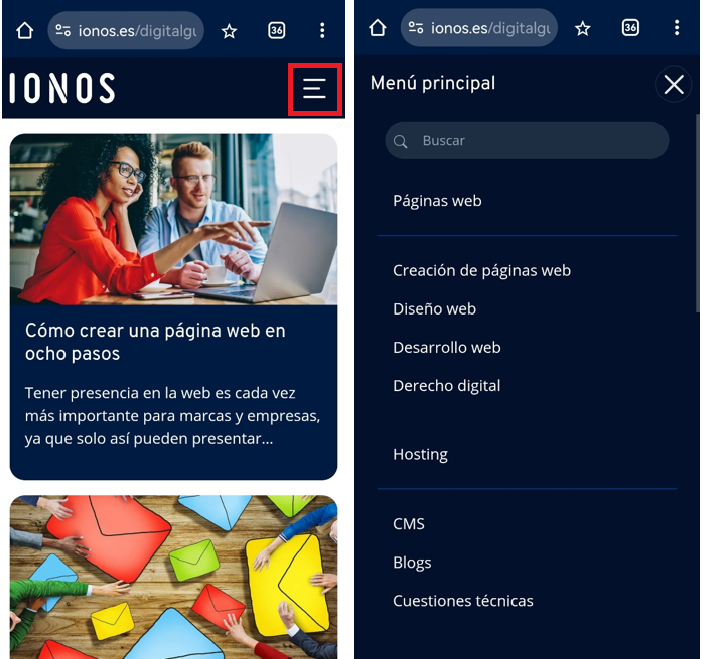
Navegación web mediante menú deslizante
Otro tipo de navegación muy popular es la llamada navegación deslizante hacia abajo (slidedown), también conocida como navegación tipo acordeón o menú desplegable expandible. Al pulsar el botón del menú, este se despliega. A diferencia del menú desplegable clásico, la versión slidedown no se superpone al contenido, sino que lo empuja hacia abajo. Aunque su implementación es algo más compleja, se considera una opción muy escalable y que ahorra espacio. Gracias a la posibilidad de integrar submenús, ofrece una solución elegante tanto para menús simples como para estructuras más complejas.

Barra de navegación inferior
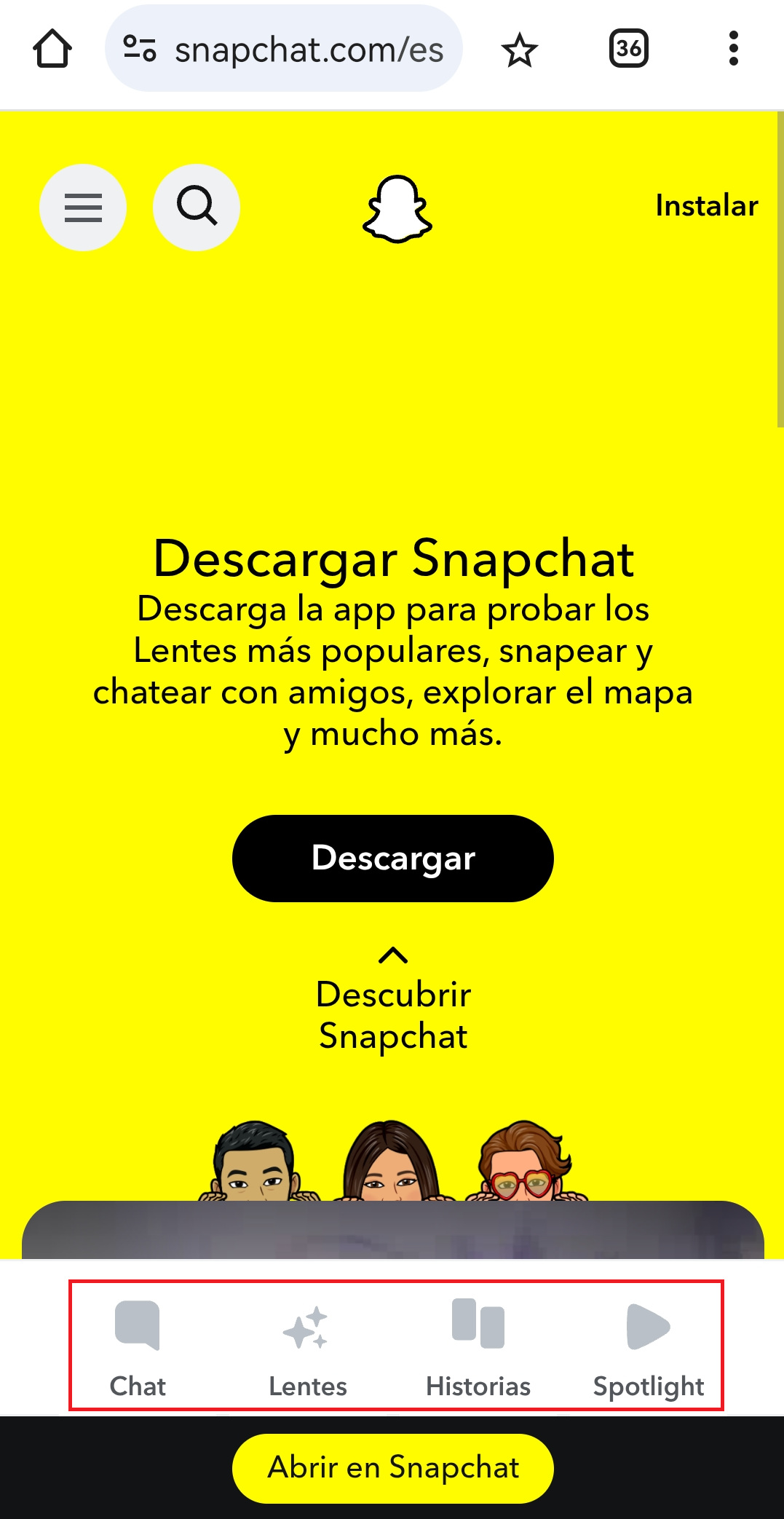
La barra de navegación inferior es una solución cada vez más popular en aplicaciones móviles y páginas web, en la que el menú se muestra en la parte inferior de la pantalla. Este tipo de navegación resulta especialmente cómoda, ya que en los smartphones es muy fácil de alcanzar con el pulgar. Es ideal para proyectos con pocos, pero importantes, elementos de navegación y ofrece una estructura clara y ordenada que ayuda a los usuarios a moverse rápidamente entre las secciones principales de la página.

Menú de navegación off canvas
En el caso de esta solución, la responsive navigation se queda fuera de la zona visible habitual. El menú no está integrado en el diseño, de modo que la navegación off canvas es una solución que permite ahorrar espacio debido al hecho de que el menú no es visible en la ventana. Este aparece al tocar el icono de menú, tras lo que se hace perceptible su estructura. Esta opción está indicada para jerarquías de navegación de gran envergadura que cuentan con diferentes submenús.