Icon fonts: diseño web con pictogramas vectoriales
El uso creciente de dispositivos móviles para la navegación en Internet ha generado exigencias especiales a la de hora de programar y diseñar una página web, entre ellas, la necesidad de optimizar el contenido para reducir los tiempos de carga y, como consecuencia de la demanda, la navegación ha de ser mucho más sencilla e intuitiva. Como consecuencia, las tendencias apuntan cada vez más hacia un diseño minimalista, el llamado flat design (diseño plano). Basado en el clásico “menos es más”, este tipo de diseño se concentra en la funcionalidad de una página web y le resta importancia a la carga decorativa innecesaria, especialmente para controles y elementos funcionales de la web (p. ej. utilizar relleno en un editor de texto o usar un mezclador para controlar el sonido). Así, en vez de usar gráficos complicados, se utilizan pictogramas simples.
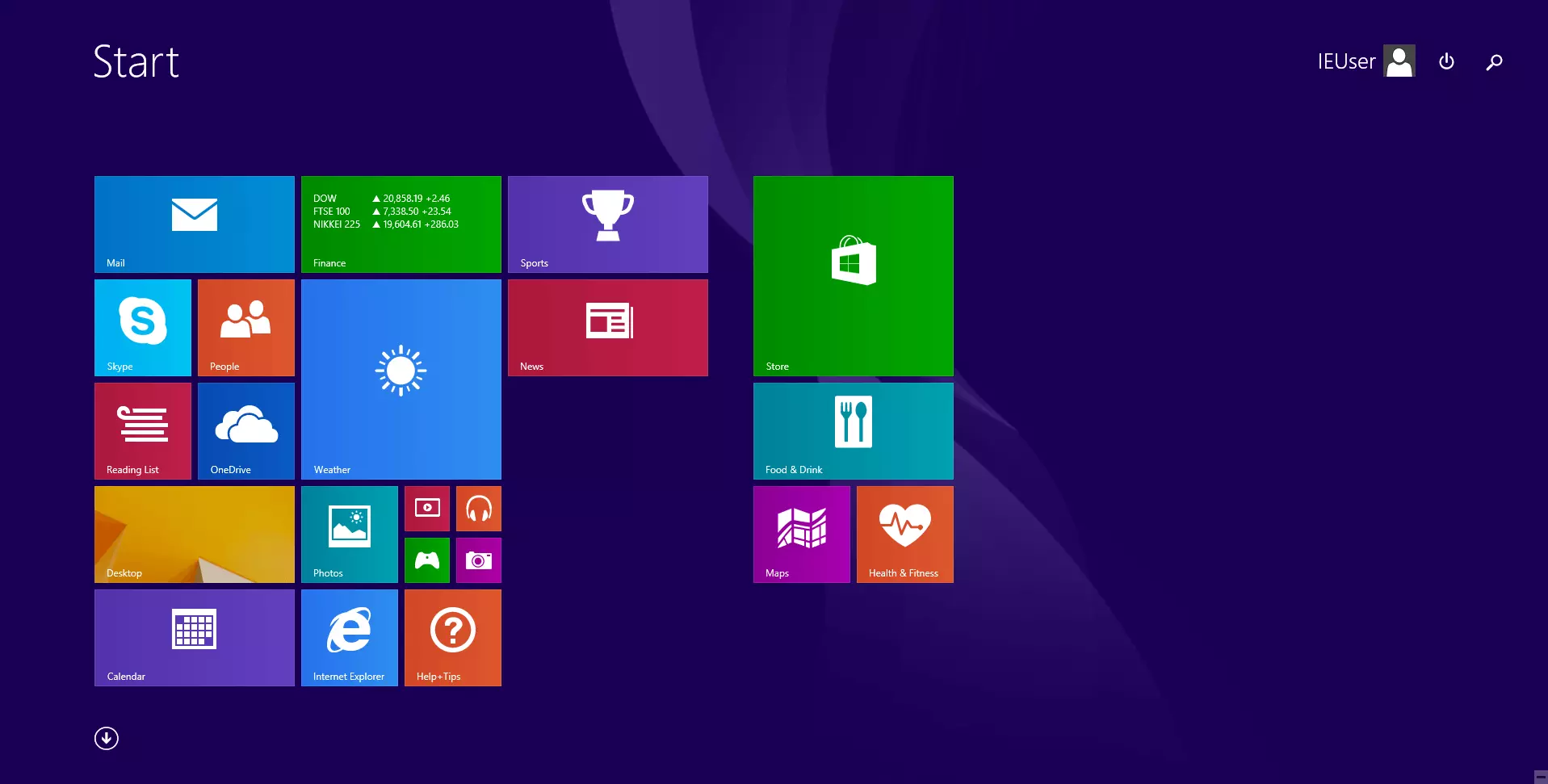
Estos iconos bidimensionales se caracterizan por el hecho de que representan la versión más reducida de una función esencial y de que pueden ser incorporados en forma de fuentes web en el código fuente de una web, así como en las interfaces de usuario. Con esto, el diseño plano le da la espalda al esqueumorfismo (skeuomorfism en inglés), un estilo de representación detallada que tiene como fin imitar objetos físicos para ayudarle a los usuarios a interactuar fácilmente con los controles digitales. Un ejemplo clásico de diseño plano consecuente es la interfaz de usuario optimizada para dispositivos móviles de Microsoft Windows 8:
¿Qué son los icon fonts?
Los iconos son una parte fundamental de toda página web: desde la lupa que aparece dentro del recuadro de búsqueda de un blog o el carrito de la compra en la parte superior derecha de una tienda online hasta el sobre junto a una dirección de correo electrónico. La función principal de los iconos es orientar a los usuarios e indicar funciones de algunos elementos y para completar procesos sin necesidad de utilizar palabras. Cada vez es menos común que los iconos sean integrados como mapas de bits o sprites CSS. Ahora, los desarrolladores web utilizan los conocidos icon fonts, es decir, fuentes que no están compuestas por letras, sino por iconos vectoriales.
A diferencia de las representaciones gráficas complejas compuestas por píxeles en un mapa de bits, los iconos vectoriales son escalables, no pierden su calidad y sus archivos son más pequeños que los de los iconos en mapa de bits. Además, las fuentes de iconos se pueden configurar individualmente a través de CSS (Cascading Style Sheets). Gracias a su carácter escalable, los iconos vectoriales son visualizados perfectamente y con nitidez en pantallas de gran tamaño y resolución, a diferencia de los gráficos en mapa de bits en un solo color (CSS3 permite degradados). Para utilizar icon fonts es necesario integrar la fuente completa, incluso cuando solo se utiliza un icono. En Internet se encuentran numerosos proveedores que ofrecen iconos vectoriales gratis, aunque también es posible crear fuentes de iconos personalizadas.
¿Dónde conseguir icon fonts?
Con la gran oferta de iconos vectoriales gratis no es necesario invertir mucho para utilizar icon fonts en tu web. En Internet existen cientos de librerías con una amplia gama de soluciones de código abierto que ofrecen una impresionante cantidad de iconos vectoriales. A continuación, te presentamos los proveedores más populares
- Font Awesome: es una de las fuentes de iconos de código abierto más grandes y cuenta con más de 600 pictogramas funcionales altamente relevantes para el diseño web. Fue diseñada originalmente para Bootstrap y ahora es compatible con los frameworks más conocidos del mercado. Todos los iconos están disponibles como imágenes vectoriales, son compatibles con lectores de pantalla y son escalables sin perder su calidad o nitidez. Esta icon font está sujeta a la SIL Open Font License (Licencia de tipografía abierta de SIL) y puede ser utilizada de forma gratuita con fines comerciales.
- Entypo: a diferencia de Font Awesome, Entypo no ofrece una fuente de icono, sino un conjunto de iconos vectoriales en formato SVG. Entypo proporciona una base para fuentes individuales que se pueden combinar con aquellas creadas con generadores de fuentes para páginas web. Esta icon font está sujeta a la licencia CC BY-SA 4.0 de Creative Commons y, por lo tanto, es de uso libre para fines comerciales.
- Typicons: esta fuente de iconos está basada en más de 300 pictogramas vectoriales compatibles con lectores de pantalla que se pueden instalar gracias a Bower, una herramienta de gestión de paquetes de código abierto. Los iconos están disponibles como plantilla vectorial y CSS reducido. Typicons también está sujeto a la licencia de tipografía abierta de SIL.
- Open Iconic: Esta solución ofrece más de 200 pictogramas en SVG, así como diferentes formatos de fuentes web y otras fuentes rasterizables. Sus creadores destacan especialmente el tamaño reducido de los archivos de sus fuentes: la icon font de Open Iconic en formato WOFF pesa solo 12,4 KB y es, por lo tanto, mucho más pequeña que Font Awesome. Todos sus iconos vectoriales pueden ser utilizados bajo la licencia MIT. Todas las fuentes ofrecidas están registradas bajo la licencia SIL OFL y su uso para con fines comerciales no tiene ningún coste.
Crear una fuente de iconos propia
Por lo general, un desarrollador web no necesita utilizar todos los pictogramas de una fuente de iconos. En muchos casos, es posible combinar iconos de diferentes páginas web, por ejemplo, con la ayuda de generadores de fuentes web como Fontello, fontastic.me o IcoMoon App. Con la creación de una icon font propia solo se incluirán en la web aquellos iconos que realmente sean visibles, lo que tendrá un impacto positivo en la reducción de los tiempos de carga y optimizará la velocidad de navegación de una página web.
Cómo integrar icon fonts en una web
Generalmente, las icon fonts se definen con la ayuda de una clase CSS en el código fuente HTML. Para ello, es necesario incluir la respectiva fuente de iconos en la cabecera del documento HTML. Algunos proveedores han preparado incluso un archivo CSS estándar para facilitar tal labor. Siempre y cuando la fuente sea compatible, también es posible integrarla usando Bootstrap, el framework en CSS. Para profundizar en el proceso de integración de una fuente de iconos como clase en CSS en HTML, visita el artículo con el ejemplo de Font Awesome.
Personalizar los iconos
Las fuentes de iconos ofrecen grandes posibilidades de configuración, debido a que se cargan en su propia hoja de estilo (Stylesheet) y se recuperan mediante clases CSS predefinidas. A diferencia de los archivos de imagen basados en píxeles, la configuración de los pictogramas vectoriales puede ser definida e integrada directamente en el código CSS. Esto les permite a los desarrolladores web personalizar características como el tamaño, el color o la opacidad de los iconos dependiendo del diseño de la página web. Además, también es posible diseñar iconos con texturas o efectos de sombra.